Conversion Rate Optimisation (CRO)
Last updated on January 19, 2025 by RGB Web Tech

Today, most marketing teams are focused on driving traffic toward websites in hopes that this traffic then converts into qualified leads for sales reps to close. But that's only half the battle.
Getting more out of existing traffic and leads (versus entirely new traffic) can propel companies toward long-term, sustainable growth. That's where conversion rate optimization (CRO) comes in. In this guide, you'll learn about the power of CRO, why your business should focus on improving your conversion rate, and how to get started.
Conversion Rate Optimization
Conversion rate optimization, or CRO, is the process of enhancing your website to increase the number of leads you generate. CRO is achieved through content enhancements, split testing, and workflow improvements. Conversion rate optimization results in highly-qualified leads, increased revenue, and lower acquisition costs.
What is a conversion rate?
A conversion rate is the percentage of visitors who complete a desired action, like completing a web form, signing up for a service, or purchasing a product.
A high conversion rate means your website is well-designed, formatted effectively, and appealing to your target audience. A low conversion rate could be the result of a variety of factors related to either website performance or design. Slow load times, a broken form, or copy that doesn’t convey the value of the offer are common reasons for a poor conversion rate.
What is a good conversion rate?
A "good" conversion rate depends on your industry, niche, goals, traffic channel, and audience demographics, among other factors. For example, the average conversion rate of ecommerce sites globally was 2.17% in the third quarter of 2020, which was down from 2.37% the previous year. The ecommerce conversion rate in the US was higher, however, at 2.57%.
The average not only differs by year and by country — it also differs by niche. For example, the average conversion rate of ecommerce sites in the food and beverage sector is 5.5% whereas the average in the hair care sector is 3.5%.
If your conversion rate is lower than you'd like — maybe it's below average in your industry, or lower than your top competitors, or simply underperforming against your own goals — then it's time to optimize.
Conversions can happen all over your website: on your homepage, pricing page, blog, landing pages, and more. To maximize the potential of converting website visitors into paying customers, you should optimize each location.
Before we take a look at the benefits of CRO, let's walk through how to calculate your site's conversion rate. That way, you'll have a better understanding of how much time and resources to invest in a CRO strategy.
How to Calculate Conversion Rate
Conversion rate is calculated by dividing the number of conversions by the number of visitors and multiplying that number by 100 to get a percentage.
As long as you know how you're defining a conversion, then calculating your conversion rate is easy. You just plug in two values and multiply by 100.
Let's say you're defining a conversion as a newsletter opt-in, and you have an opt-in form on every single page of your website. In that case, you'd divide the total number of newsletter form submissions by the total number of website visitors and multiply it by 100. So if you had 500 submissions and 20,000 visitors last quarter, then your conversion rate would be 2.5%.
You can repeat this process for every conversion opportunity on your site. Just make sure to only count the number of visitors on the webpages where the offer is listed. For example, if you want to calculate the conversion rate of your ebook offer, then you'd divide the total number of downloads by the number of people who visited web pages where the ebook offer is listed.
Alternatively, you can calculate your website's overall conversion rate by dividing the total number of conversions for every conversion opportunity on your site by the total number of visitors on your site.
Where to Implement a CRO Strategy
Here are four areas of your website that have the potential to largely benefit from conversion rate optimization.
1. Homepage
Homepages are prime candidates for CRO. In addition to making a first impression on visitors, the homepage is also an opportunity to retain those visitors and guide them further into your website.
You can do this by emphasizing links to product information, offering a free signup button, or even incorporating a chatbot that solicits questions from visitors at any point during their browsing experience.
2. Pricing Page
A website's pricing page can be the make-or-break point for many website visitors. CRO can help a pricing page convert visitors into customers by modifying the pricing intervals (e.g. price-per-year vs. price-per-month), describing the product features associated with each price, including a phone number for visitors to call for a price quote, or adding a simple pop-up form.
Hotjar, for example, added a simple email opt-in popup form on its pricing page and got over 400 new leads in just three weeks.
3. Blog
A blog is a massive conversion opportunity for a website. In addition to publishing thoughtful and helpful content about your industry, a blog can use CRO to convert readers into leads.
This process often includes adding calls-to-action (CTA) throughout an article or inviting readers to learn more about a topic by submitting their email address in exchange for an ebook or industry report.
4. Landing Pages
Since landing pages are inherently designed for people to take an action, it makes sense that they have the highest average conversion rate of all signup forms at 23%. An event landing page, for example, can be optimized with a video of last year's event to encourage visitors to register this year. A landing page that's offering a free resource can be optimized with preview content from that resource to encourage visitors to download it.
Now that you know where you can optimize for conversions, you may be wondering how you know when your business is ready to start the process.
CRO Formulas
The short answer: CRO is important for any business online. That's because, no matter how established or large your company is, you want to convert your website visitors into qualified leads, customers, and brand advocates — and you want to do so in the most effective, impactful, and reliable way.
With conversion rate optimization, you'll get more out of your existing website traffic while ensuring you're targeting qualified leads.
Although this is a straightforward concept, setting a conversion goal isn't as easy as saying, "This page converted 50 people this month, so we want to convert 100 people next month."
Featured resource: 8-Week Conversion Rate Optimization Planner
You don't just want 50 more conversions from a webpage. Instead, you want 50 more conversions for every X amount of people who visit it. (This is your conversion rate — the percentage of people who convert on your website based on how many people have touched it).
To provide a better understanding of where you stand at any point in time in regards to conversion rate, here are three commonly-used formulas your business can use to understand, analyze, and improve.
CRO Calculation 1: Conversion Rate
As we mentioned earlier, to calculate conversion rate, you must divide your number of conversions (or leads generated) by your number of visitors (or web traffic), and then multiply that number by 100 to get the percentage.
Leads Generated ÷ Website Traffic x 100=Conversion Rate %
CRO Calculation 2: Number of Net New Customers
To calculate your number of net new customers, you'll want to divide your net revenue goal by your average sales price.
New Revenue Goal ÷ Average Sales Price=Number of New Customers
CRO Calculation 3: Lead Goal
And lastly, to calculate your lead goal, take your number of new customers and divide it by your lead-to-customer close rate (which is your total number of leads divided by total number of customers) percentage.
Number of New Customers ÷ Lead-to-Customer Close Rate %=Lead Goal
Here's an example of these formulas in action:
If your website has 10,000 visitors per month that generate 100 leads — and subsequently, 10 customers each month — the website visitor-to-lead conversion rate would be 1%.
What if you wanted to generate 20 customers each month?
You could try to get 20,000 visitors to your website and hope that the quality of your traffic doesn't decrease — although, that's a risk you'll likely want to avoid. Rather, you could obtain more leads from your existing traffic by optimizing your conversion rate. This is less risky and is more likely to produce better results for your bottom line.
For instance, if you increase your conversion rate from 1% to 2%, you'd double your leads and your customers. The following table is proof of this — you can see the positive impact that results from increasing your website's conversion rate:
Notice the drastic increases in the number of leads generated and net new customers when you boost your conversion rate.
Not only that, but it's clear that generating more website traffic isn't necessarily the right approach when trying to improve your conversion rate — in fact, this chart shows you that you can grow your business substantially without increasing traffic at all.
Hard to believe?
Think about this way: Pretend you were trying to fill up a leaky bucket. If you pour more water into the bucket, you won't fix the root cause of the issue — instead, you'll end up with a lot of water that's wasted (not to mention, a bucket that will never fill up all the way).
Are you ready to take the first steps toward CRO at your company? Review the strategies below and start experimenting.
Conversion Rate Optimization Strategies
Here are some applicable conversion rate optimization marketing strategies to test and implement at your company.
1. Create text-based CTAs within blog posts.
While it's considered a best practice to include CTAs in a blog post, they sometimes fail to entice visitors to take your desired course of action. Why?
Banner blindness is a real phenomenon related to people becoming accustomed to ignoring banner-like information on websites. This lack of attention coupled with the fact site visitors don't always read all the way to the bottom of a blog post (rather, they "snack” on content), means a different approach is required.
That's where the text-based CTA comes in handy. Here at HubSpot, we ran a test with text-based CTAs — a standalone line of text linked to a landing page and styled as an H3 or an H4 — to see if they would convert more traffic into leads than regular CTAs located at the bottom of a web page.
In HubSpot's limited test of 10 blog posts, regular end-of-post banner CTAs contributed an average of just 6% of leads that the blog posts generated, whereas up to 93% of a post's leads came from the anchor-text CTA alone.
2. Add lead flows on your blog.
A lead flow is another conversion rate optimization element you can include on your site. Lead flows are high-converting pop-ups designed to attract attention and offer value.
You can select from a slide-in box, drop-down banner, or pop-up box, depending on your offer. We experimented with the slide-in box on the HubSpot Blog back in 2016 and it achieved a 192% higher clickthrough rate and 27% more submissions than a regular CTA at the bottom of a blog post.
3. Run tests on your landing pages.
Landing pages are an important part of the modern marketer's toolkit and, as mentioned earlier, integral to conversion rate optimization.
That's because a landing page is where a website visitor becomes a lead or an existing lead engages more deeply with your brand. To optimize a landing page, run A/B tests to identify your best design and content features for audience members.
For instance, with A/B testing you can quickly and easily test different versions of your website copy, content offers, images, form questions, and web pages to determine what your target audience and leads respond to best.
Thanks to A/B testing, China Expat Health was able to increase their lead conversion rate by 79%. One of the most impactful changes was swapping out the headline “Health Insurance in China” for “Save Up to 32% on Your Health Insurance in China,” which immediately conveyed a value proposition to visitors. This proposition was then supported by customer testimonials.
Get everything you need to start effectively A/B Testing your website today.
4. Help leads to immediately become a marketing-qualified lead.
Sometimes visitors want to get right down to business, skip parts of the typical buyer's journey, and immediately speak with a sales rep (rather than be nurtured).
There are specific actions you should encourage these high-intent visitors to complete so they can easily become marketing qualified leads (MQLs) — and they can take action through a combination of thoughtfully designed web pages, compelling and clear copy, and smart CTAs.
For instance, at HubSpot, we discovered that visitors who sign up for product demos convert at higher rates than visitors who sign up for free product trials. So, we optimized our website and conversion paths for people booking demos or meetings with a sales rep.
Admittedly, this depends on your product and sales process, but our best advice is to run a series of tests to find out what generates the most customers. Then, optimize for that process. The key here is to look for ways to remove friction from your sales process.
5. Build workflows to enable your team.
There are a number of automated workflows you can create to enable your team with the help of marketing automation software.
For example, with marketing automation, it's possible to send automatic emails with workflows. Then, leads can book meetings with reps in one click. Meanwhile, reps receive notifications when leads take high-intent actions such as view the pricing page on your website.
Or, if you work in ecommerce, you can send an email to people who abandon their shopping cart as a reminder. According to research from Moosend, abandoned cart emails can be very effective. They have a high open rate of 45%. Of the emails that are opened, 21% are clicked. Half of the people who clicked make a purchase.
Here's an example of an abandoned cart email by the Dollar Shave Club.
6. Add messages to high-converting web pages.
Use live chat software to chat with your website visitors in real-time and offer support and guidance as needed. To increase conversions, add these messaging features to your high-performing web pages — such as your pricing and product pages — so leads get the information they want in real-time.
You can also make your messaging and chat bots action-based. For example, if someone has spent more than a minute on the page, you may want to automatically offer to help and answer any questions they may have (again, a live chat tool, like HubSpot, makes this easy).
7. Optimize high-performing blog posts.
Again, publishing blog articles opens the door to a big opportunity for conversions. Even more so if you already have existing blog content on your site — in fact, at HubSpot, the majority of our monthly blog views and leads come from posts published over a month ago.
To get started optimizing your blog content, identify your posts with the highest levels of web traffic but low conversion rates. (Possible causes of this issue may be related to SEO, the content offer you are promoting, or your CTA.)
In one instance, we at HubSpot added an inbound press release template offer to a blog post about press releases — as a result, we saw conversions for that post increase by 240%.
Additionally, look at your blog posts with high conversion rates. You want to drive more qualified website traffic to those posts and you can do so by optimizing the content for the search engine results page (SERP) or updating it as needed to ensure it's fresh and relevant.
8. Leverage retargeting to re-engage website visitors.
It doesn't matter what your key conversion metric is: The cold, hard truth is that most people on your website don't take the action you want them to. By leveraging retargeting on Facebook and other platforms, you can re-engage people who left your website.
Retargeting works by tracking visitors to your website and serving them online ads as they visit other sites around the web. This is particularly impactful when you retarget people who visited your highest-converting web pages.
The normal inbound rules still apply here — you need well-crafted copy, engaging visuals, and a compelling offer for retargeting to work.
Take United's retargeting campaign for example. Using insights from previous ad campaigns, United focused on reaching people who had viewed their ads and were already considering booking a vacation. To this select audience, they promoted a 15-second video ending in a call-to-action.
If viewers felt inspired enough to book their vacation, all they had to do was click on the CTA to be taken straight to the United website. This proved to be a huge success. In just one month, 52% of conversions attributed to YouTube were click-through conversions directly from the ad.
(If you're a HubSpot customer, take a look at how the AdRoll integration can improve your conversion efforts.)
Now, let's talk about how you can get started with CRO at your company.
How to Get Started with Conversion Rate Optimization (CRO)
Maybe you're wondering, "Where do I start with CRO?”
Enter: PIE framework. Before starting a CRO project, prioritize your efforts by ranking each element on Potential, Importance, and Ease.
Use the PIE framework to answer the following questions for every strategy outlined in the previous section. Then, assign a score between one and 10 (one being the lowest and 10 being the highest) to each strategy.
- How much total improvement can this project offer?
- How valuable will this improvement be?
- How complicated or difficult will it be to implement this improvement?
Once you've assigned a score for each strategy, add up the numbers and divide the total by three — this gives a score that shows what project will have the greatest impact. Then, work on the projects with the highest scores first.
The PIE framework isn't perfect, but it's easy to understand, systematic, and offers a starting point for CRO collaboration and communication among colleagues.
We've covered a lot about conversion rate optimization, but not everything. If you still have questions, then check out the answers to some of the most frequently asked questions below.
What is the purpose of a conversion rate optimization?
The purpose of conversion rate optimization (CRO) is to improve the likelihood of visitors taking a desired action on a webpage.
What is a CRO strategy?
A CRO strategy is designed to convert more of your visitors into paying customers. While each CRO strategy will vary company by company, the general steps will not. You have to identify key metrics and your target audience. Then you have to collect user feedback and other data to decide what you’re going to test. Finally, you’ll run A/B tests to improve different pages and parts of your site for conversion.
What are CRO tools?
CRO tools are designed to simplify or automate the process of optimizing your conversion rate. They might help with lead capture, research, analytics, mouse tracking and heat maps, feedback, or running experiments.
What is a CRO test?
A CRO test involves adding, re-arranging, and redesigning elements on your website in order to maximize your conversions. Different CRO tests might focus on optimizing the copy, design, or placement of your CTAs, or the length of your headlines, among other elements.
CRO Test Examples
Let’s go over two real-life CRO test examples from HubSpot that can help you understand the process.
1. HubSpot Blog CTA Redesign
The CTA Redesign experiment aimed to see if altering CTAs on blog posts would impact submissions.
- Hypothesis: Redesigning desktop CTAs would improve the user experience, which in turn would lead to an increase in desktop content lead conversions.
- Primary metric: Form submission CVR
- Secondary metric: Content leads CVR
The test featured three different variations of CTAs, which is an A/B/C test design. The CTA variants also featured conversion paths that occurred on the page, rather than sending users to an offer landing page.
The image below shows two of the variations. Variation B, on the left, shifts content to the left to create a separate column for CTAs. Variation C, on the right, retains the same standard page layout but uses full-width, expanding CTAs.
The results for the primary metric were inconclusive as there were no significant differences in form submission CVR. The second metric (content leads CVR) showed positive trends when compared to CVR before the test was launched. Results from this test show that, in the future, there is value in converting users on blog pages, rather than directing them to a landing page.
2. Content Offer Forms
The purpose of this experiment was to see if altering submission form design affects users.
- Hypothesis: By redesigning forms, the user experience will improve and increase user clarity. In turn, form submission CVR would increase.
- Primary metric: Form submission CVR.
The test featured four different variations of sign-up forms, which is an A/B/C/D/E design. The image below is the control variant.
Results were significant as variation B and D outperformed the control variables at 96% and 100% confidence, respectively. The image below shows variation B on the left and variation D on the right.
This demonstrates that, in the future, conversions on the blog could increase if winning form submission designs were applied to blog posts.
Begin Using CRO
There are many best practices out there when it comes to CRO but, ultimately, you need to find out what your customers respond to, and what drives results for your business.
Keep these three follow-up actions in mind when getting started with CRO today:
- Use the three formulas to start the CRO conversation.
- Experiment with CRO strategies to discover what works for your business.
- Leverage the PIE framework to help prioritize your strategy.
Editor's note: This post was originally published in January 2019 and has been updated for comprehensiveness.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
12 Principles of Design & How to works
Last updated on January 19, 2025 by RGB Web Tech

You can’t just flip a switch and create beautiful designs on a whim. Like learning to walk before you run, there are certain fundamentals you’ve got to learn first.
The problem is that if you don’t have the time or inclination to take a design course, resources are pretty scarce. Sure you can rely on Canva templates, but even then you need to know how to use them properly.
This is why we've put together this post. It’s for you if you’ve ever wondered what goes into good design. You'll find it handy whether you're a complete amateur or a budding designer—so let's get stuck in.
What are design principles?
Design principles are guidelines to follow if you want to create effective visuals, from oil paintings and blog graphics to eye-catching social media posts.
Think of design as carpentry and these principles as your toolbox. You can use them to help you during the design process, and unlike hammers, nails and screwdrivers, they can exist entirely inside your head.
These tools give you a better understanding—and appreciation—of what goes into the designs we see every day. As you become acquainted with them, you’ll start to see what does and doesn’t work (and why), as well as how you can apply these principles to your own creative work.
What is "good design"?
We’re told that piece of art is subjective. For the most part, that’s true. But if you’ve ever seen an unintelligible parking sign or a website from the early days of the web, you’ll know there’s definitely such a thing as bad design.
As Jared Spool, an expert on design and usability, says, “good design, when it’s done well, becomes invisible. It’s only when it’s done poorly that we notice it.” This is why good design is tricky to define.
Luckily for us, in the late 1970s, an influential designer named Dieter Rams saw this problem. In response, he asked himself what constituted good design and came up with his own list of ten principles.
Little did he know, they would go on to inspire generations of designers, including Johnny Ive, the mastermind behind Apple’s most famous products.
Rams’s principles are:
- Good design is innovative
- Good design makes a product useful
- Good design is aesthetic
- Good design makes a product understandable
- Good design is unobtrusive
- Good design is honest
- Good design is long-lasting
- Good design is thorough down to the last detail
- Good design is environmentally friendly
- Good design is as little design as possible
You might notice that these principles are aimed at product design. Rams worked at Braun, so products were in his wheelhouse, but these principles are easily adapted to UX, UI, or any other design context.
Rams’s principles aren’t the only principles out there. Other notable design principles include Nielsen’s 10 usability heuristics and Whitney Hess’s five guiding principles for experienced designers.
The 12 principles of design
These are the building blocks graphic designers and artists use to put creative works together; the core principles of art that make up every design, from the fine art of the Louvre to the boxes of Corn Flakes at the local grocery store.
1. Balance
Where objects in real life carry physical weight, elements in design carry visual weight. Large elements are heavier and small elements lighter, with each element having its own "weight" based on how much attention they draw.
Visual balance is about ensuring your design is equally weighted on both sides of the central point. It’s like a seesaw—too much weight on either side and the whole thing becomes unbalanced.
By striking this balance you create visual harmony and stop your design from feeling too chaotic to the viewer. It’s one of the most important parts of visual composition, and comes in three basic forms:
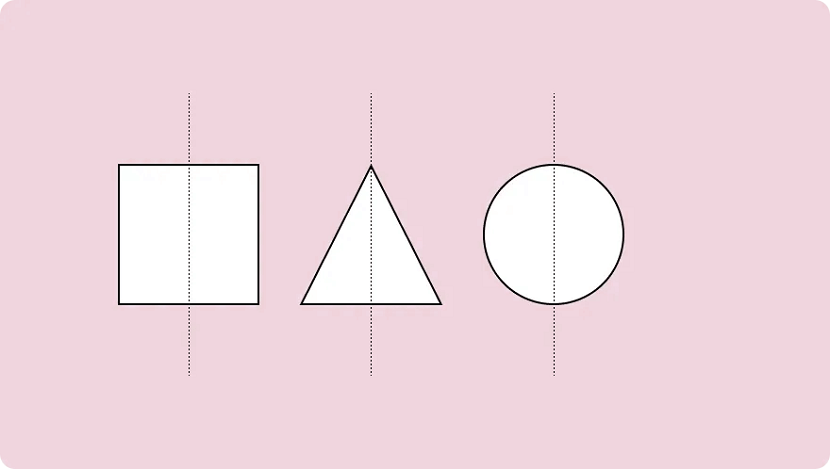
Symmetrical balance

Symmetrical design uses an imaginary vertical (or sometimes horizontal) line to divide a design into two halves around a central point. Elements of equal visual weight are balanced on each side of the axis to create symmetry.
There are two variants of symmetrical balance: Reflectional symmetry, where the two halves are exact mirror images, and translational symmetry, where the same shape or elements are repeated on both sides of the design.
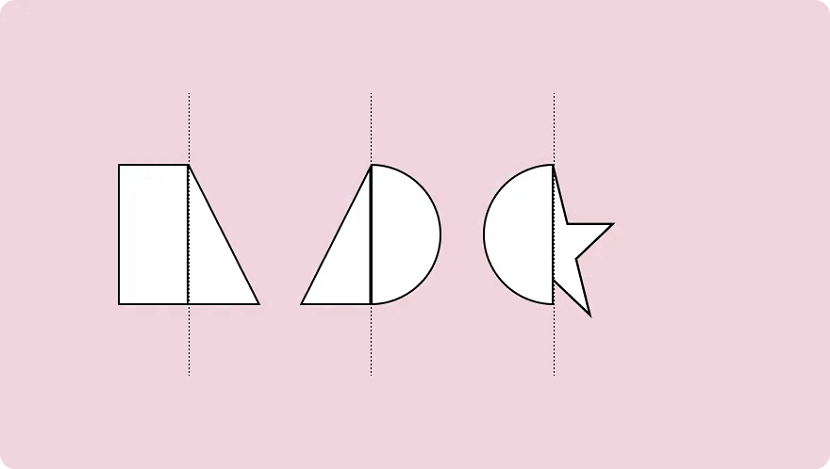
Asymmetrical balance

An asymmetric composition is when a design uses unequal weighted elements. One side might have a visually heavy element, balanced with multiple lighter elements on the opposite side.
To run with the seesaw example, it would be like having a 100kg weight on one side and 100 kg of feathers stacked on the other. It still achieves balance but provides a whole different experience.
Asymmetry is often more visually interesting. Where symmetrical designs can be quite static and predictable, asymmetrical balance can give designs a more dynamic feel.
Radial balance

Radial balance is when elements “radiate” from a point in the centre of a design. Think of rays shining from the sun, petals blossoming from a rose, or a squirt of tomato sauce in the middle of a juicy meat pie.
This form of symmetry is a way to add depth and movement to a design and works to draw attention to an object in the centre of a composition.
2. Emphasis

Emphasis is used to focus the viewer’s attention on a certain part of a composition. The effect is achieved by manipulating elements (like colour, shape and size) to make specific parts of a design stand out.
For example, say you wanted to bring attention to a call to action on a landing page. You could increase the text size and use colours that stand out from the background, emphasising the CTA and making sure visitors can’t miss it.
3. Repetition

As you may have already guessed, repetition refers to when an element is repeated throughout a design. It could be anything, from using a certain font colour to adding a repetitive pattern to a social media post.
Repetition makes designs visually exciting and cohesive. It also creates a sense of consistency by using a repeating motif that the viewer comes to expect. This makes it particularly useful when it comes to creating your distinct brand identity.
Brand identity is the visible element of your brand. The colours; design; logo. It acts to distinguish your company from the millions of others out there, so when folks see your designs they immediately know it’s your business.
Every successful business uses repetition. Why do we equate the swoosh and “just do it” with Nike? The blue can with Pepsi? Because these visuals were repeated so often that eventually they became synonymous with the brands they represent.
So while repetition can just help you make a sweet iPhone wallpaper, it’s a crucial tool for any company looking to build a visual identity and brand recognition.
4. Movement

When we think of movement we think of, well, things moving. A pendulum swinging. A Ferrari roaring down the freeway. But in design, it refers to the path a viewer’s eye takes when they look over a composition.
It’s not just what you look at; it’s the way you look at it. Designers can guide this by using lines, edges, shapes and colours to create focal points and encourage certain ways of seeing.
Movement can be harnessed to distract, direct and pull the viewer’s gaze around a design. By using subtle cues (particularly with lighting and perspective) a savvy artist can control this entire process. You can use lines to create directional cues and make images feel more alive.
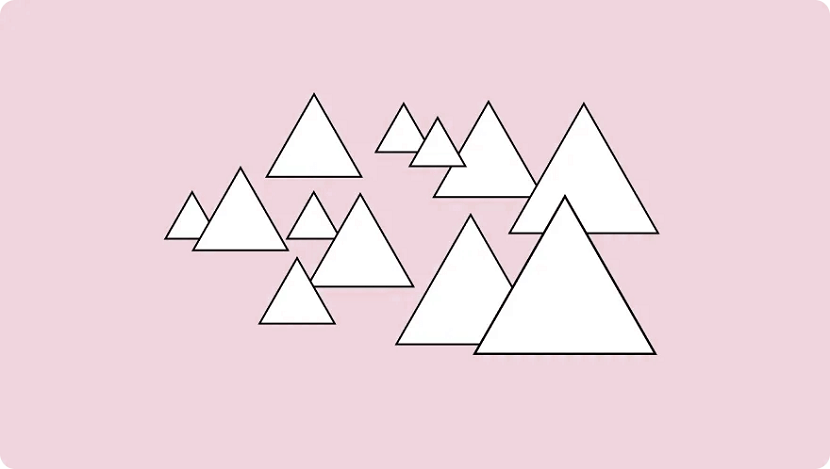
5. Proportion

Proportion is the relationship between two or more elements in a design, particularly the size and scale of them. When things are "proportionate”, it means there’s a coordination between them that makes the design look aesthetically pleasing.
For example, when you’re reading a blog post you expect headings to be larger than the body text. Or if you were looking at a realistic drawing of a tortoise and a hare, you expect the hare to be larger than the tortoise.
Proportion is about finding harmony between two elements. You want to make sure things look “right”— that the elements look as if they belong together.
This is something that comes up when creating digital assets and websites online. It’s the bane of many an amateur designer’s existence. Here are a few tips for keeping the elements in your design in proportion:
- Assemble elements that are identical or share a function.
- Establish major and minor areas in the design to prevent monotony and boredom.
- Ensure size variations are subtle (unless the objective is emphasis.) Avoid separating the composition into halves, quarters, and thirds. Try to keep a sense of balance.
You can also play with proportions in a variety of ways to emphasise elements or get a certain message across. It’s a strategy you’ll notice advertisements do often and is usually best used for more creative projects.
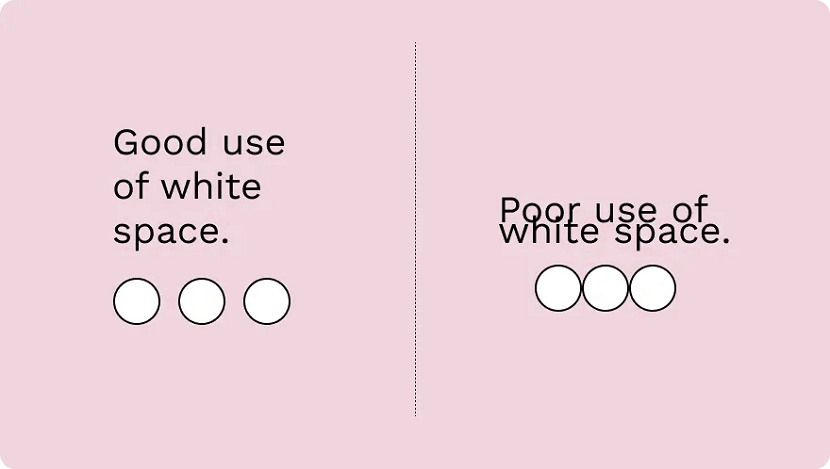
6. White Space
\
The region between different design elements is referred to as "negative” or “white” space. This is part of the design that doesn’t contain anything. No images, drawings, shiny colours or text. Nothing.
The name is kind of misleading — it’s not a "negative" thing and it doesn’t have to be "white". It can be any colour: white space refers to what you don’t add; the empty parts around and within your design.
It’s one of the fundamental building blocks of design and is just as important as any elements you do include. Think of it like a diet: what you eat matters, but what you don’t eat matters just as much.
“White Space in design composition is the same as the use of silence in a musical composition. Without proportionate use of silence, music is unstructured. Similarly, without white space, design is unstructured and difficult to consume." — Mark den Hartog
There are two types of white space: micro and macro. Micro white space is the space between small elements (like text), while macro white space refers to the area between large elements or surrounding a design.
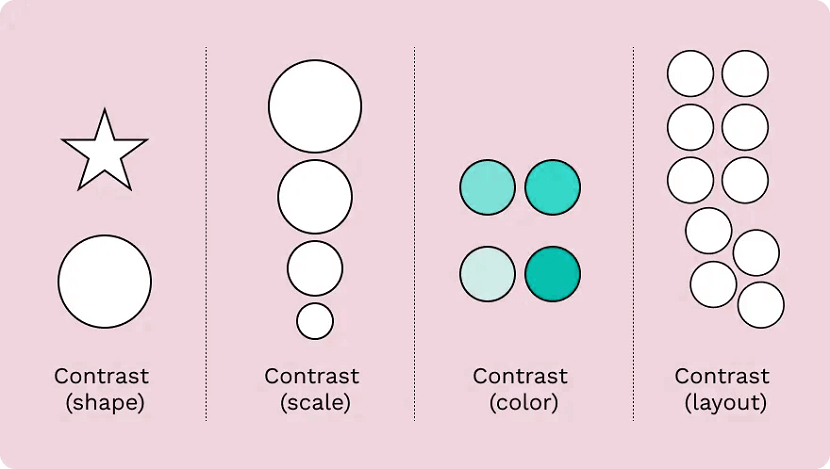
7. Contrast

Contrast is produced when two or more visual elements in a composition are different. It can be used to create specific effects, emphasise the significance of certain elements, and add visual appeal to your designs.
Designs that look the same are boring—by experimenting with contrasting colour hues, shapes, sizes, textures and typography, you can liven things up. Humans tend to like contrast. It’s a great way to grab attention, control the visual flow and keep folks engaged.
Keep in mind that adding too many variations can be confusing for viewers (the opposite effect you want to have.) As with most of the different elements of art, it’s about striking a balance.
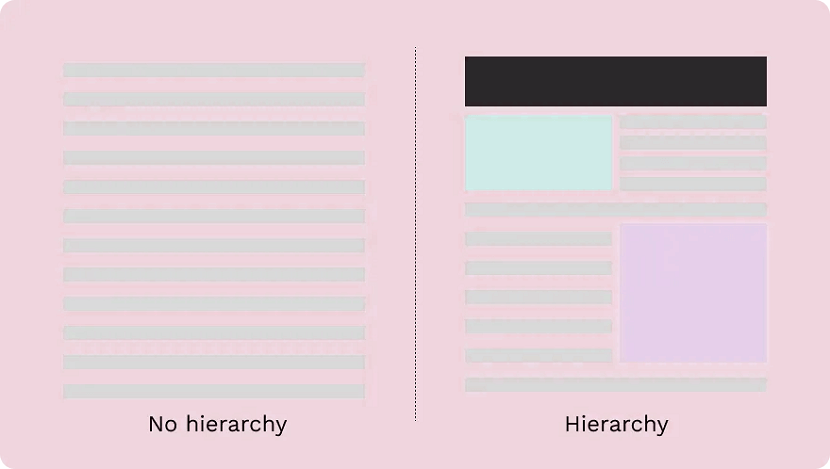
8. Hierarchy

Visual hierarchy is about organising the value of the elements within your design. By ranking information from most important to least important, you make it easier for the viewer to digest your content.
This plays a critical role in UI and UX design. Ever noticed how most landing pages have the same layout? There’s a logo at the top, a menu at the top and then elements in descending order of importance below.
It’s not because they copied each other's homework—there’s a certain hierarchy that designers stick to in order to draw attention to the right things in the right order (and make it pretty to look at.)
The viewer’s eye should be drawn to the most important element first. These sit atop the throne at the top of the hierarchy, with the elements laid out below ranked in order of importance.
There are a number of visual tricks to influence this flow, including:
- Size and scale: The larger an element is the more likely a viewer is to see it. By making something smaller you can reduce its importance and put the emphasis elsewhere.
- Colour and contrast: A splash of colour makes a big difference. Use bright colours to make certain elements or information pop.
- Fonts: Use different typefaces and stylisations like italics and bold to draw the eye and move text higher or lower on the hierarchy.
- White space: White space enables you to give an element breathing room and make a central element stand out.
Patterns of hierarchy
People read a page in the same way: from top to bottom. But we don’t just stare blankly at s page and wait for information to register, we scan it.
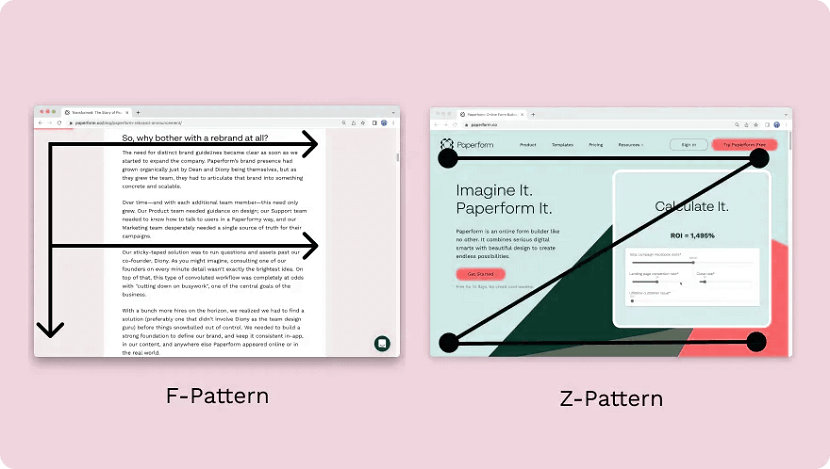
The human eye tends to follow the same path during this process. For that reason, designers stick to two common patterns to make it faster to absorb information: the F-pattern and the Z-pattern.
The F-pattern applies to pages made up mostly of text, like an online or printed article. Readers scan in the shape of an “F”—first, with the headline across the top, then down the left side of the page and to the right as they identify things they find interesting.

Designers use a Z-pattern for layouts with less text and more visuals. With this pattern, viewers scan across the top of the page and then diagonally down towards the opposite corner. They then scan the bottom in the same way as the top.
Most websites are designed in this way (including Paperform). Notice how the most important parts like the logo and navigation menu are at the top, while the secondary information like clients and chatbot is at the bottom.
9. Rhythm

Don’t worry, you can leave your dancing shoes at home. In design, rhythm hasn’t got anything to do with the way you move your hips. It’s about giving your composition a feeling of action and movement.
Designers create rhythm by repeating lines, shapes, colours and other elements. This makes a path for our eyes to follow, builds patterns and imbues the design with a sense of flow. There are a few different types of rhythm:
- Random rhythm: Repeating elements without any regular interval.
- Regular rhythm: When the elements are of a similar size and length and spread out over predictable intervals.
- Flowing rhythm: Natural patterns where the intervals are organic (like a tiger’s stripes or a bunch of flowers in a garden.)
- Progressive rhythm: A gradual change or sequence of elements that change over a series of clear steps (like a colour gradient for example.)
Rather than letting the viewer’s eye settle on a focal point, rhythm encourages viewers to move their eyes across the entire piece, following the lines and forms to their natural endpoints. It’s something you see reflected across nature and works of art.
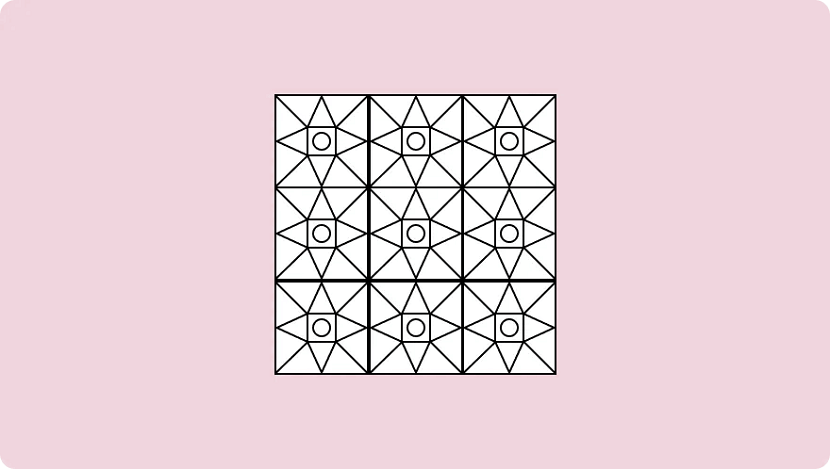
10. Pattern

People tend to get confused between repetition in patterns, which is understandable, as they both deal with repeated elements. But the similarities end there.
While repetition occurs when the same elements are repeated throughout a design, a pattern is composed of different components repeated in the same way. Think of the way gift wrapping is usually made up of a few different repeated elements—that's a pattern.
You'll also notice patterns commonly used as backgrounds on websites and in mobile applications.
As a general rule, it's best to use colours, textures and shapes to create patterns. Try to avoid doing so with words — it tends to just give folks headaches. Despite the occasional bright colours and wacky designs, the key to creating effective patterns is simplicity.
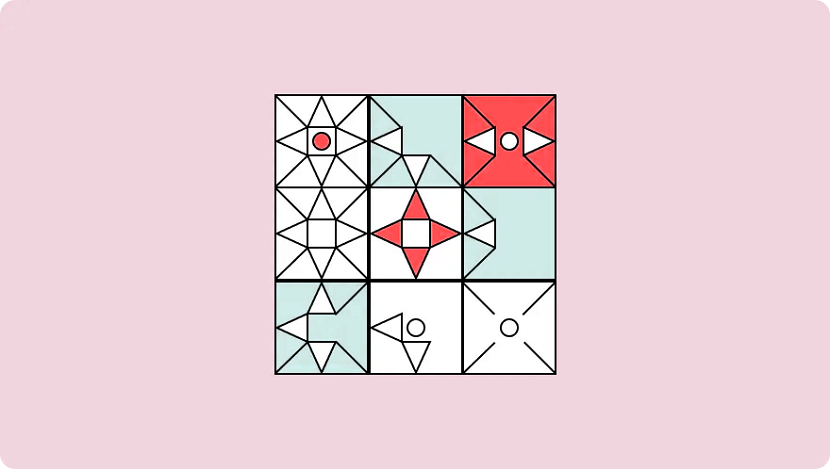
11. Variety

Variety isn’t just the spice of life—it’s the spice of design too. It’s integral not to revert to the same old elements within a design to make sure things are visually interesting for your viewers.
Variety keeps things engaging. It stops designs from being stagnant, predictable and downright boring — all things you want to avoid. By making sure elements are varied you stop designs from feeling monotonous and uninspired.
The easiest way to do this is through juxtaposition and contrast. Place bright colours next to lighter hues, text next to images, and round shapes next to square ones. By doing so you can keep viewers engaged and your design interesting.
12. Unity

We've put unity last on this list for a reason—it only occurs when all the various elements within a design coexist to form a holistic experience that’s pleasing to the eye.
Unity adds order and makes a piece feel like a coherent whole, instead of a messy combination of individual parts that just so happen to exist on the same page. It's developed both visually and conceptually.
- Visual unity. An extension of “harmony”, is about elements working together, like colour schemes, the use of complementary styles, and in some cases, the repetition of colours and elements to achieve consistency. An example would be using the same colours for all the buttons on a webpage to keep the design cohesive.
- Conceptual unity. Is when you combine elements for the user’s convenience; it’s about blending form and function in a natural way. An example of this is how you can double-tap on Instagram to “Like” an image—it reduces friction and requires less action from the user.
To achieve unity you need to look out for three things: whether the elements you’ve used have a good reason to be there, whether they work together, and whether the message or concept you’re trying to display is communicated clearly.
By making sure your designs unite you reduce cognitive load and ensure viewers actually understand whatever it is your design is trying to achieve.
Put these design principles to work
Hopefully, these 12 design principles can help inspire you to take your creative work to the next level.
No matter what you’re designing—from product pages to actual products—if you take the time to learn and apply these concepts you’ll be firmly set on the path to success.
Remember, design is always evolving. Look at what other people are doing and think about how you can apply their techniques to your own work: it’s a great way to hone your design skills.
Now, all that’s left is to put your creative cap on and create your own work of art. Happy creating!
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
