What is the best CSS Framework
Last updated on January 19, 2025 by RGB Web Tech

When it comes to being a developer and designer you usually always reach a crossroads of which CSS framework should you use? There are many out there to choose from, but two of the most commonly mentioned ones are Bootstrap and Foundation. In this post, we will be comparing the two CSS frameworks, Bootstrap vs Foundation. Read more below about how using a framework can help speed up and streamline your development and design process.
What is a CSS framework?
Building a website or app from scratch can take a lot of time and development. A CSS framework is commonly used by developers and designers as a tool to speed up the process. A CSS framework, also sometimes referred to as a frontend framework, is essentially a package that is made up of predefined HTML, CSS, and JS which can be used when starting to build out a project. This way you don't have to code from a blank slate every time you need to create a website or web application. In this post, we are specifically focusing on frontend frameworks which usually have to deal with what the visitor actually sees.
A CSS framework usually consists of the following components:
- HTML code which helps make up the structure of the pages.
- Typography styles.
- CSS to visually change how elements appear (a standard set of easy to use classes).
- JavaScript to change dynamic elements such as drop downs, expanding menus, etc.
- Responsive media queries.
- Cross-browser compatibility fixes.
Front-end Frameworks List: If you want to explore more responsive Front-end Frameworks for your upcoming projects than you can Visit Here.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
Advantages and Disadvantages of Front-End Frameworks
Last updated on January 19, 2025 by RGB Web Tech

As developers, we often find ourselves looking for ways to be more efficient. For many of us, this means turning to front-end frameworks. Whether it is robust, full-featured frameworks like Bootstrap or Foundation or more foundational frameworks such as Skeleton or Pure, developers are turning to these tools to get a jumpstart on web projects.
Advantages of Using a Front-end Framework
First, let’s take a look at a few Advantages of using a front-end framework.
- Easy and quick to get started.
- They are great for prototyping.
- You can gain momentum by “getting something on the page”.
- They are handy when you are against tight deadlines.
- They provide a solid foundation for responsive design.
- Components of the UI have a base style to be extended (forms, buttons, navbar, etc.)
- The base styles persist throughout.
- They provide a consistent UI design for developers who lack design skills, which is great for things like intranet sites or documentation.
- They provide a base development for non-developers to get something up quick for prototyping or mockups.
Good looking UI, even out-of-the-box
- Components of the UI have a base style to be extended (forms, buttons, menus, etc.)
- The base styles persist throughout.
- They provide a consistent UI design for developers who lack design skills, which is great for things like intranet sites or documentation.
- They provide a base development for non-developers to get something up quick for prototyping or mockups.
Code is reliable and tested
- Code is widely used, especially open source.
- Cross-browser compatibility is built-in, so you know where it will work.
Help is readily available
- Front-end frameworks are widely used, so answers to common problems are easy to find.
- The documentation is usually thorough.
- Free and professional themes and templates may be available.
Disadvantages of Using a Front-end Framework
While development frameworks have been gaining in popularity over the past few years, not all frameworks are created equal and often a front-end framework is not the right tool for the job. Here are a few disadvantages I have found to using them:
They can be too opinionated
Although they are easy to get started, they can require more time down the road to add features and customizations. You might find yourself fighting the base styles with overrides (wasting all that precious time you saved) to get the desired results. This can also lead you to write code that does not evolve gracefully as the project needs change.
Note: Some of these risks can be mitigated by selecting a framework which is more flexible or closely resembles your project. I would advise testing out different frameworks, so you have a better understanding of the advantages and limitations of these tools when a new project comes along.
You’re not learning how to code
It is easy to fall into the trap of only learning the framework and not learning how to develop. You often miss out on valuable experience with the underlying technology. If you are not already an expert, it is important to understand the code which powers the framework. This knowledge will make life a lot easier when you run into complex challenges and will make you a better developer overall.
Updates can introduce issues
- Updating may introduce conflicts with your code.
- When it comes to updates, at the mercy of the framework developers. Sure, you can choose not to update, but you then risk falling behind.
Technical debt
- Developers coming onto the project will need to understand the framework in order to contribute.
- “One-size-fits-all” frameworks tend to have a larger footprint and can add unnecessary bloat to your project.
Front-end Frameworks List: If you want to explore more responsive Front-end Frameworks for your upcoming projects than you can Visit Here.
Conclusion: As with most development decisions, the choice to use a framework and which framework to use should be made based on the requirements of a specific project. What may be perfect for a small marketing website, may not be so great for building a highly-customized web portal. With new frameworks popping up frequently, but as developers, it’s still important to be diligent in selecting frameworks that suit our needs and the needs of our clients.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
What is VPS Hosting? - Virtual Private Server
Last updated on January 19, 2025 by RGB Web Tech

A VPS ( Virtual Private Server ) is a virtual machine sold as a service by an Internet hosting service. The virtual dedicated server (VDS) also has a similar meaning.
A virtual private server runs its own copy of an operating system (OS), and customers may have superuser-level access to that operating system instance, so they can install almost any software that runs on that OS. For many purposes it is functionally equivalent to a dedicated physical server and, being software-defined, can be created and configured much more easily. A virtual server costs much less than an equivalent physical server. However, as virtual servers share the underlying physical hardware with other VPSes, performance may be lower, depending on the workload of any other executing virtual machines.
How does VPS work?
If you’re familiar with VMware or Virtualbox, you’ll be familiar with how VPS hosting works. These programs let you run what are known as virtualized operating systems from one machine. For example, your computer might be running OS X, but you could run different systems such as Linux or Windows XP without having to reconfigure or restart your computer.
VPS web hosting environments work in the same way as a virtualized operating system in the sense that one server will run numerous, one of a kind virtualized OS’s on a single server -since each virtualized system behaves as though it is a dedicated server. Virtualization is possible through a hypervisor. A hypervisor is computer hardware, software or firmware that creates and runs virtual machines (VM) by separating the underlying physical hardware from a computer’s operating system and applications. The computer system on which the hypervisor runs is known as a host machine, and each VM is called a guest machine.
The hypervisor provides each guest machine (each website using the VPS) with a virtual operating system and takes care of managing and executing guest operating systems. This process makes the most effective use of computer resources such as network bandwidth, memory space and processor cycles. For this reason, a hypervisor also goes by the name of a virtual machine monitor (VMM).
VPS hosting relies on a hypervisor to take resources from the physical server and provide each website with access to an emulated server (the VM). These physical servers are often held in a data center and divided equally between several virtual compartments (known as server virtualization). Each compartment is rented out, and server software is set-up on them separately so that each unit is capable of functioning as an independent unit. Each individual VPS is called a container, and the server each container is held within is known as a node.
With VPS, you benefit from many of the advantages of a dedicated server for a significantly lower cost. It offers more privileges within the OS and allows users to install any type of software capable of running on that OS. Each virtual server’s software is installed separately, enabling independent functionality for all users.
Defined amounts of CPU time and memory are shared throughout all the accounts sharing the server space. So, despite the fact that there might be far bigger websites than yours on another VPS compartment powered by the same server, that doesn’t matter. You are guaranteed the system resources you are paying for.
VPS is a step up for most users, but you'll also benefit by knowing a bit more about the technology. When your website is stored on a VPS, you are solely responsible for setting up, maintaining and running the server yourself. Handling an internet server is not an easy task! It involves taking care of security patches, server configuration, software updates, and so on. Unless you have the degree of technical skills required, it is going to tricky, and for this reason, there are two versions of VPS hosting – managed VPS and unmanaged VPS.
There are different types of VPS Hosting
Unmanaged VPS
With unmanaged VPS, your web hosting takes over installing the operating system, and you as the site owner take over managing various aspects of the server such as:
- Installing software, your control panel and taking care of software updates.
- Monitoring for security threats, installing security patches and fixing error messages.
- In the event of an outage or hardware failure you won’t get much if any support from your host.
- Configuring and maintaining your server including any upgrades you might want to see.
- You take over the responsibility of setting up your sites backup services.
This is recommended for site owners who have a technical background.
Managed VPS
Site owners with less technical acumen or a smaller staff can benefit from managed VPS. With managed VPS hosting, IT professionals lighten your load by keeping your server running correctly and taking care of your virtual server. Here’s what you should expect from a web hosting provider:
- Initial server setup : When you launch your site with a VPS there are a few steps to take in order to set the server up including installing your control panel, server software and installing any applications and your operating system. A managed host will take care of this.
- Updates : Similarly, all applications and OS updates, and ongoing fine tuning of the server will be handled for you.
- Security Patches : Security patches for your OS and core server software are installed and updated, on your behalf.
- Monitoring : Monitors for early warning signs of hardware failure and malicious attack.
- Automated Backups : In the event anything goes wrong with your site, you can retrieve it back to an earlier version.
Check with your VPS hosting provider to see what levels of management they offer. Some have greater flexibility, like Namecheap; we offer Self-Managed, Managed, Fully Managed and Emergency Assistance.
The tradeoffs between managed and unmanaged hosting are cost vs flexibility. While unmanaged services are, naturally, far cheaper than managed plans, there’s a snag - you need to have the tech know-how to run and maintain a server, or be prepared to hire someone to keep it running smoothly and safe from potential attacks.
What are the benefits of VPS Hosting?
The main merits of VPS servers is that they give you the freedom of having your own virtual machine just like you would from a more expensive, dedicated server with performance that can allow you to handle moderate traffic with the occasional heavy spike.
- Customization : Since you have your own OS, with a VPS, you can customize it to your needs. For example, if you have your own instances of server applications from PHP, to MySQL, or Apache, you can customize them so that the server fits your needs.
- Control : Offers the ability to oversee a hosting environment. Also, if you plan to install applications that need you to perform a system restart to finalize the installation, you can do this without affecting anyone else, at any time. Even though you share a VPS server with others, yours can be restarted without disrupting others.
- Cheaper : More affordable than a dedicated server.
- Dedicated resources : With a VPS Server, you have a predefined amount of RAM available to you whenever you need it. In contrast to shared web hosting, where there could be others sharing your server that could eat up the RAM when you want it most!
- Scalable : Another great thing about VPS is that you can purchase the resources you think you will need, and if that’s insufficient, you can simply increase its size.
Virtual Private Server Pros and Cons
VPS hosting can be an ideal solution for you if that’s the service you really need. Below, you can read the pros and cons of running a virtual private server.
Pros
- It’s faster and more reliable than a shared hosting server.
- As server resources such as memory or processing power are guaranteed, there’s zero to minimal fluctuation in available resources.
- Issues and traffic surges of other server users don’t affect your site.
- You get superuser (root) access to your server.
- You have better privacy, as your files and databases are locked from other server users.
- It’s an easy-to-scale service. As your website grows, you can easily upgrade your server resources (RAM, CPU, disk space, bandwidth, etc.).
Cons
- It’s more expensive than shared hosting.
- It requires more technical knowledge to setup your VPS, though there are a lot of tutorials available online.
- Server management is more technically demanding than shared or cloud plans.
- Improperly configured servers may lead to security vulnerabilities.
Do I need VPS hosting?
There are use cases for every type of hosting, so who exactly is VPS hosting for? You should consider VPS hosting if:
- Your business is expanding beyond the constraints of shared hosting.
- You are expecting a substantial increase in site traffic within the next few months. For example, your site is geared toward a new marketing effort or promotional campaign, or if you’re expanding into other markets.
- You might have enough bandwidth to handle a single website, but two, three? If you plan on hosting several websites in the near future you’re going to need more resources. Similarly, if your current shared hosting account is eating through the resources and your host is asking you to consider upgrading, it’s time to consider VPS.
- Your website needs better privacy and performance compared to what’s available with shared hosting.
- You want full control over the server, things like custom configurations, root access and installations unavailable with shared hosting.
Conclusion
VPS style hosting is the best way to keep up the success of any site going through rapid growth and expansion. It’s the next best plan that can afford some form of scalability. With VPS, not only will you enjoy a tremendous amount of storage and bandwidth (that’s entirely yours), it’s a cost effective solution to meeting the demands of a busy site. Of course we’ve mentioned dedicated hosting, which for most will be a vast amount of resources you may not need, and you’ll pay significantly more for it.
When deciding between the type of VPS, consider how hands on you want to be, or whether you are able to employ someone else to do the heavy lifting for you. If you like the sound of running your own server, go for unmanaged VPS, if on the other hand you’d like some help with server maintenance, automated backups and software updates, opt for the managed version. When it comes to choosing a VPS host.
Namecheap has the most optimized VPS hosting plans, we provide three types of VPS management: self-managed, managed (which includes root access) where we provide assistance with the additional configuration of core services to meet the specific requirements of each site. We can also help to optimize the server performance. We offer constant monitoring of all services on the server to prevent any of them from being down, and the ability to take immediate actions to resolve the issue in the case sudden downtime occurs. Our fully managed service plans (when root access is granted to Namecheap) includes all the features of the managed option including extras such as priority support and weekly backups.
List of VPS (Virtual Private Server) Service Providers:
Read More : You can explore here 30+ Best Web Hosting Providers 2023
Video - Best Web Hosting For Small Business
Affordable Website Hosting for your domainIf you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
Best WordPress Hosting - Fast & Secure
Last updated on January 19, 2025 by RGB Web Tech

In this post, we’re going to tackle head-on the confusion that seems to keep coming up in the world of hosting with the terms WordPress hosting vs Web Hosting.
Using some form of web hosting is essential if you want to take your business online. Picking the right host can boost your site’s SEO, increase your sales, and provide tools and packages to help your business. But what is the difference between WordPress hosting and web hosting, and which is the better option?
WordPress hosting and web hosting are two very different types of hosting and are not to be confused. There are a few key differences between the two, and each has its own advantages, plans, and providers. Here’s a guide to WordPress hosting vs. web hosting and how to differentiate and choose between the two.
What is WordPress hosting?

In a nutshell, WordPress hosting is a form of web hosting optimized to run WordPress sites.
By using a WordPress host, you’ll receive lots of tools and services that are specifically tailored to WordPress sites. These may vary depending on what WP hosting service you opt for, but often include features such as one-click-install, automatic software updates, and a team of support staff who specialize in WordPress to provide you with customized support.
What is web hosting?
Web hosting is a much more general term and describes the process of an individual or organization buying a spot online to make their website accessible on the Internet.
A web host works by allocating space on a server to store the files associated with your website and by providing internet connectivity for your site. This allows your website to go live on the Internet and appear in search results.
Web hosting is very much an umbrella term, and there are lots of different types of web hosting, as well as different providers and features. If you plan on creating a website for your business, you’ll need to use some form of web hosting because you won’t be able to get your site online without a host.
What’s the difference between web hosting and WordPress hosting?
The key difference between web hosting and WordPress hosting is that web hosting is a much broader, overarching service, while WordPress hosting refers to a specific niche tailored to WordPress installs.
Web hosting is a more generalized service and refers to any hosting service that stores a site’s files on a server to make the site live on the Internet. A web host will cater to a wide range of site builders, and the websites stored on one of their servers may be operating on thousands of different platforms.
WordPress hosting, on the other hand, is a specific niche in web hosting. WordPress hosting can also use shared servers to host multiple websites at once but, unlike web hosting, every website on a shared server will be a WordPress site. A WordPress host caters specifically to WordPress installs and offers customized solutions, services, and support optimized for WordPress performance.
How to choose the best hosting option for your business
With over 338,561 web hosting service providers available worldwide, it can be difficult to choose the right one for your business – especially if you’re still deliberating between WordPress hosting vs. web hosting.
Both options have their advantages and are available from a wide range of providers in a variety of plans. To choose the best option for your business, keep in mind the key things a business needs in a web hosting service:
- Dedicated 24/7 customer service
- Supported domain name management
- Basic security features
- Uptime guarantee
- Server accessibility
WordPress Quick Overview
WordPress powers 35% of all websites on the Internet right now – and with a 4% annual growth, this is set to rise. WordPress is a hugely popular site builder and is used by businesses such as eBay, The New York Times, and Sony to create and power their websites.
According to research, WordPress is the most used CMS, and more than 1.1 million new domains are registered every six months. If you’re looking to create a business website or migrate your existing one, WordPress is a leading site builder – and it’s a noteworthy hosting option, too.
WordPress is an easy-to-use, simple, and fully customizable hosting option, and using a WordPress hosting service alongside your WP site will optimize your site’s performance and results.
WordPress hosting benefits
1. Improved Security : WordPress hosts offer servers equipped against WordPress-specific threats alongside a dedicated team who will stay on top of security issues and ensure your site is safe and secure.
2. Fast set-up and Performance : The website set-up process is made incredibly quick using pre-configured web technologies and the WordPress servers ensure fast loading times and quick uptime from the moment your site’s live.
3. Better Plugin Function : You won’t need to use as many plugins with a managed WP hosting service, because performance, security, and caching will all be optimized by the host. And for the plugins you do want or need, WP hosted sites are optimized to work with the most popular of them, which can be automatically updated.
4. Easy-to-add SSL Certificates : Most managed WordPress hosting plans allow you to add an SSL certificate to your site in a couple of clicks, at no extra charge.
5. Automatic Updates : Your website will receive automatic updates and upgrades, and security packages can be added to every website on a server at once.
6. Tailored Support : When using a WordPress hosting service, you’ll be able to access dedicated customer support services, experts in resolving WordPress issues.
Who should use WordPress hosting?
If you built your website using WordPress, you’ll benefit hugely from using WordPress hosting. WP hosting integrates perfectly with websites built with WordPress and will improve your site’s functioning, security, and offer automatic updates. You don’t have to use WordPress Hosting if you have a WordPress website, but combining the two creates the ultimate package.
Those looking for a managed hosting plan would benefit from WordPress hosting, too. WordPress hosts often offer managed services, where your site is run and maintained for you by WP experts. This is a great option for those with limited time or experience with running a website.
Web Hosting and WordPress Hosting Plans
Whether you choose to use WordPress hosting or web hosting, you’ll have to choose a hosting plan. Shared hosting, VPS hosting, Dedicated server hosting, and Cloud hosting are popular services offered by both WordPress hosts and web hosts.
WordPress hosts also offer some additional managed hosting services that can help with the running of your site.
Here are six of the most popular hosting plans available:
1. Shared Hosting : When you use a shared hosting plan, your website will share a server with other clients. This is a cheaper option and is easy to set up, making it ideal for those who are creating a starter website or who don’t have much site traffic.
2. Virtual Private Servers : A VPS plan is similar to shared hosting; you will share your server with other users, but you will be more isolated and have your own allotted space. This plan is ideal for those operating on a lower budget and who want a higher level of control and customization.
3. Dedicated Server : If you have a high-traffic website and need optimized performance and fast loading speeds, a dedicated server is a good choice. Dedicated servers offer you total customization, improved reliability, and the chance to scale your business up; but they are a high investment option.
4. Cloud Hosting : This is a relatively new type of hosting, where your website is hosted on a cloud infrastructure rather than stored on a physical server. This hosting plan has lots to offer to those looking for scalability and stability at a cheaper price, but pricing isn’t always fixed, so if your site experiences an increase in traffic, you might see an unexpected rise in costs.
5. Managed WordPress Hosting : Lots of WordPress hosting providers offer a managed service, where the host manages and runs all the technical aspects of your WordPress site for you. Managed Hosting plans can be run across any of the hosting plans listed above, and offer optimum security, performance, and configuration.
6. Optimized WordPress Hosting : If you’re looking for a hosting plan that offers pre-installed features and technologies to optimize your site, Optimized WordPress Hosting is a great choice. Optimized WordPress Hosting is a complete package plan and comes with pre-installed WordPress hosting, WordPress optimized servers, built-in WordPress security, and WordPress expert support.
Which plan you choose will depend on your budget, the amount of traffic your site receives, and how much help you want from your host in the running of your site.
List of WordPress Web Hosting Service Providers:
Read More : You can explore here 30+ Best Web Hosting Providers 2023
Video - Best Web Hosting For Small Business
Affordable Website Hosting for your domainIf you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
6 Types of Website Design for your Website or Blog
Last updated on January 19, 2025 by RGB Web Tech

With 94% of first impressions relying on website design, you must create a beautifully crafted website for your business or blog. But when you get started with web design service or looking for a web design package, you may not know what approach to take with your website. What types of web design are best for your business or blog?
Luckily for you, we have got all the answers. Keep reading to learn about six types of web design and the pros and cons of each:
- One Page Website
- Responsive Website
- Static Website
- Dynamic Layout
- Liquid Website
- Adaptive Website
Plus, we will cover the different types of websites you can create, so you can determine which one is best for your business! Need some marketing inspiration?
Subscribe to our email newsletter for more updates!
6 Types of Web Design for your Website or Blog
Ready to build your website but are not sure which web design format is best? Here are six of the most common web design layouts for your business and the pros and cons of each.
1. One Page Website
We will cover on our list of types of web design as a one page layout website. As the name implies, a one page layout website uses only a single page that users scroll down to find information about your products or services. With this design layout, you can have a “Navigation Menu” with links to specific points of your page.
Pros of Single Page Website:
- Easy to create.
- Can help you create a clean and simple website.
Cons of Single Page Website:
- Can not be used for businesses that sell products online.
- Can not be used for companies that need multiple pages.
- Can deter people away if the single page is too long and requires too much scrolling.
2. Responsive Website
Next on our list of types of website layouts is responsive design layout website. This layout format is the most popular type, as it allows your site to accommodate all devices and fill the browser size perfectly. Responsive design is built with a mobile first approach.
You create your mobile layout first, and then you expand your website for bigger browser sizes. So instead of trying to trim down your website and make it smaller, you start small and build it bigger.
Pros of Responsive Website:
- Get a website that’s built for mobile users.
- Delivers a seamless experience on all devices.
- Do not have to build a separate mobile site.
Cons of Responsive Website:
- Takes more time to build and develop.
3. Static Website
Most basic type of website design is a static page layout website. With this layout, you build a website with pre-set page dimensions. It has a permanent width. Static layouts stick to these dimensions, regardless of the browser or device type.
Static layouts have phased out with the rise of mobile usage. Since these sites do not adapt to devices, they do not provide a positive user experience on smartphones or tablets. While static layouts are still an option, you typically do not want to use them unless you are creating a completely separate mobile version of your site.
Pros of Static Website:
- Easy to set up.
Cons of Static Website:
- Not responsive to devices or browsers.
- Requires creating a separate mobile site (more work).
4. Dynamic Website
When you look at a list of the types of web design, you will see that the dynamic website layout is an option. Dynamic website layouts are great for people who do not have extensive HTML knowledge. These websites can deliver different content to website visitors, even if two separate people look at the same page.
With a dynamic website vs. static website, you build a database of information and features. Then, when a user requests a page, the web coding automatically works to put the components together from your database to form the webpage.
Pros of Dynamic Website:
- Interactivity with users.
- Increased functionality for users.
- Less coding skills required.
Cons of dynamic Website:
- Can be more complex to set up with different functionalities.
- Tend to load slower because of all the different elements and page compositions.
5. Liquid Website
Next on this list of types of website design is liquid design layout website. This layout, also known as Fluid Design, uses flexible units rather than the fixed units static layouts use. Since the units are flexible, the page will always fill the width with the device’s screen, regardless of what device it is.
Because user experience is critical to your site driving and engaging traffic, liquid layouts have also started to phase out as a viable option for businesses. While you can still use this layout, you risk delivering a poor user experience from your site stretching too far or squishing information together on the page.
Pros of Liquid Website:
- Easier to set up than responsive design
- No information gets cut off on pages
Cons of Liquid Website:
- If a browser is really wide, information gets stretched to fit the screen and can look unappealing
- If a browser is smaller, information gets smooshed together to fit the screen, making it difficult to read and browse
6. Adaptive Website
One web design format you can use for your site is adaptive website layout. As the name implies, this website uses CSS queries to adjust the website’s size to detect the size of the browser. Adaptive websites will automatically alter the website’s layout to provide the best user experience for visitors.
With adaptive website layouts, there are set parameters for how a website will adjust. For example, a set parameter may look like this: “If the browser is 500 pixels wide, set the main content container for 400 pixels wide.” For example, if you have a website with a two-column layout, the adaptive layout would change into a single-column design on a small browser screen.
Pros of Adaptive Website:
- Easy to set up.
- Takes less development time than responsive layouts.
- Can adjust your website according to each browser size.
Cons of Adaptive Website:
- Device widths in between set points can cause your site to have too much space or not enough space.
- Is not fully responsive.
Types of website layouts
Here is a list of different website layouts and which sites benefit the most from them:
1. F-shape layout
The f-shape layout creates a website design that follows the general viewing pattern of the site's visitors. Scientific studies have found that website users often view and move their eyes across a web page creating an F or E shape. Webpages that design their layout to match those instinctive eye movements can help capture visitors' attention more naturally. These types of layouts are most common for websites that display a lot of options for users to choose from, such as news websites and search engines, allowing users to scan the options quickly and make a decision.
2. Z-shape layout
The z-shape layout is very similar to the f-shape layout, except it targets a different group of individuals. Scientific studies have shown that individuals from western cultures use a z shape with their eyes more often than an f shape to navigate the pages of different websites. Z-shape layouts are often most effective for websites that have a singular goal, such as having consumers sign up for a service or purchase a product. Creating a button that navigates users to the next step of company interaction and placing it along the z-shape path can help increase customer outreach and revenue.
3. Grid of cards layout
A grid of cards layout displays information in a grid system that users or website visitors can easily manipulate by adjusting the size of the browser window or screen. Some of the most common sites that use a grid of cards layout are video streaming websites that display image previews for their different video options. They display each of the previews as cards in a grid system, and the number of visible video options changes based on the size of the screen.
A grid layout is great for websites, like video streaming services, that display a lot of options and information of equal value, which can help users find what they're looking for more easily.
4. Boxes layout
The boxes layout uses one larger box as a website's header, which displays an image and two smaller boxes underneath that provide additional images or information for users. Each box gives the user important or engaging information about the company's or website's purpose and links the user to other dynamic web pages they can explore to find more helpful information. Because the boxes can prominently display images, artists often use this layout to show their portfolio and businesses use it to display featured products.
5. Split screen layout
A split screen layout divides a website into two sections that users can choose to explore. This layout works well for companies and organizations that have two pieces of content that are equally important to their business and consumers. For example, a clothing company that sells women's and men's clothing might use the split screen layout to advertise their products. Having both options on the front webpage can allow users to pick which one they're looking for quickly and continue exploring the site.
6. Fixed sidebar layout
The fixed sidebar layout places a stationary menu of options for users on the left or right side of the webpage. This sidebar menu provides visitors with quick and helpful navigation choices, allowing them to explore the website more easily. The fixed sidebar layout often works best with websites that have a limited number of webpages to choose from, such as businesses that sell one major product. For example, if a company that sold watches used a fixed sidebar, some of their menu options could include: about us, online store and contact us.
7. Magazine layout
The magazine layout uses a design that resembles printed publications. This design displays a lot of information to visitors by using a system of columns and grids to help individuals navigate the webpage more easily. The magazine layout is often used by publication companies to resemble how their product might look in its printed form, which can help create a fun and engaging format for users, motivating them to continue reading and exploring.
8. Asymmetrical layout
Asymmetrical layouts ensure that the webpage promotes an uneven design, meaning one half of the page is often larger than the other. Companies and organizations often use this layout to create an aesthetically pleasing web page while directing users to a certain area of the site.
For example, a business might use the larger section of the website to display an image or company slogan, while using the smaller side to encourage users to fill out their contact information to learn about special sales and promotions. The smaller section often attracts the visitor's attention, encouraging them to engage with the website or company. Because of its ability to entice users, the asymmetrical layout is often used on a website's homepage.
Featured image layout
The featured image layout places a prominent and large image at the top of the webpage to attract users. Most often, the featured image is a picture of a popular product that a company or business is selling. Companies that sell aesthetically pleasing products often use this type of layout to immediately attract visitors' attention and encourage them to make a purchase. For example, a company that sells computers might use a featured image layout to display their computers' design and style.
10. Curated visuals layout
The curated visuals layout uses illustrated images to promote a product or service. Companies and organizations often use this layout to display a certain emotion they want users to feel when they use the webpage. This type of advertising strategy can help consumers feel motivated to interact with the company and possibly purchase their goods and services. Most often, businesses or companies with a complicated service that's difficult to sell might use curated visuals to help ease the experience and relay necessary information to users.
Types of websites
4 Types of websites you can create
In addition to narrowing down your list of types of website layouts to the best one, you also must determine what kind of website you need to create for your business. Every business has different needs, which means your site type may differ from others.
Here are four types of websites you can create for your business:
1. Business websites
First on our list is the type of website you can create as a business website. A business website is a standard site. It contains information about your company and the services you offer. If you do not sell products online, you may also build a business site just to showcase what you offer.
These sites are simple and serve as a hub for people to learn about your business. You can use this website type if you are not selling products on your website. For a business website, you can use any of the types of web design listed above. You will want to choose the ones that help you deliver the best experience for your audience.
2. Blog
Second on our list is the type of website you can create as a blog. Blogs are websites that share helpful information with readers about topics in their industry. While a blog may not be your company’s primary website, you may consider creating a blog site if you are doing content marketing.
Content marketing is a crucial strategy for helping your business grow online and build trust with your audience. You may consider having a separate blog website, or integrating it into your core website to help you take advantage of the benefits of content marketing.
This website type can use any type of web design format, except for one page layout website.
The best types of web design layouts for this website type are adaptive and responsive.
3. Ecommerce websites
Another type of website you can create for your business is an ecommerce website. This website type is best for your business if you want to sell products on your site. Ecommerce sites are built to host product pages, add products to a cart, and complete transactions.
If you’re looking to sell products, this website type is best for your business.
In terms of the best types of web design for an ecommerce website, responsive and adaptive are most suitable for an ecommerce site.
4. Membership websites
The last type of website you can create is a membership website. With this website type, you have a paywall for people to enter. Only people who have a membership can enter your site and see your products.
A1truejobs.com is a membership website example. You must create an account and pay the membership fee and become a member of the site.
If you want to use this website type, you can use two types of web design layouts: adaptive or responsive.
Need help figuring out which type of web design is best for you?
With so many types of web design available, it’s challenging to know which type is best for your business. If you’re feeling overwhelmed with building the best website, RGB Web Tech can help you to create a beautiful web design for your business or blog.
Our team experts can help you craft a beautifully designed website that delivers the best experience for your audience. Ready to build your dream website? Contact us online or call us today at +91-9878585860 to speak with a strategist about our web design services and affordable web design packages
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
10 Essential Tips to Improve Your Website Design
Last updated on January 19, 2025 by RGB Web Tech

You have about 5-seconds (give or take) to let your website visitors know what your company or brand is and what they do. Is your website easy to navigate? Is the layout of your pricing easy to see and understand? Do you have a high bounce rate? It may be time to improve website design.
If the answer to all of the above questions is “no,” it might be time to take a hard look at the way you’ve been designing and optimizing your website. It never hurts to go over website improvement ideas, especially if you are trying to learn how you can improve the layout.
So much of today’s business is conducted online. From shopping to marketing, to communicating with providers, people depend on the Internet to help them perform everyday tasks. Without a website, businesses, blogs and brands are destined for failure.
Developers like yourself have numerous ways to improve website design. Even if you have a clean, smooth, professional website, that doesn’t mean it is converting how you want.
You should always consider website improvement ideas as time goes by.
When it comes to designing, you want to make sure the layout conveys the right message without overwhelming visitors.
10 Tips to Improve Website Design
There is a lot of information out there about ways to improve website design. Narrowing it down can be difficult. You want to make sure you cover the most important website design tips out there.
These are 10 essential tips to improve your website design. So, when you ask yourself… “How can I improve my website,” these are the ones you definitely want to review and implement.
1. Mobile Friendly and Responsive
There really is no argument here. Of course, you want several things in place to improve your website design. But no matter what anyone tells you, a mobile friendly and responsive website should be at the top of your website design tips list.
Having a website that is not mobile friendly or responsive hurts you in several different ways. Not only does Google drop you in rankings (started in 2015) and searches, but you lose visitors anyway because they have a hard time looking at your content in certain formats.
While responsive and mobile friendly work together to create a streamlined user experience, they are actually two different things.
- Mobile Friendly: Your website can be viewed properly on any mobile device and looks correct on all phones and tablets.
- Responsive: Your website responds to screen size, browser choice and displays properly no matter what those are.
More than likely you have created a responsive and mobile friendly website by now. If you use WordPress or another popular platform for your website then you are definitely good to go.
However, if for some reason your site is not mobile friendly and responsive, this is the first website design tip you should tackle to improve the overall look, feel and functionality.
2. Simple Navigation
Look at this from a user’s perspective. How often do you visit a website and find the navigation is cloudy and muddled? Is it difficult to get around the site? Are menus, links and other information displayed all over the place?
It is important that you simplify the navigation for users. Even if you have a lot of content and need to map it out differently, simple navigation will give you a traffic spike almost immediately.
Here are a few things to remember when simplifying website navigation. These can be followed loosely, but following them closely will help.
- No more than 7 items in your main menu (this does not include the dropdown portions).
- Users should be able to access any point of the site from any other area within 3 clicks or less. It’s better to strive for two clicks, though.
- Be as descriptive as possible with your labels and links.
- Keep your navigation bar fixed.
When it comes to ways to improve your website, simplified navigation should be toward the top of the list. Remember, if your website users can access information and get around easily, they are going to stay on your website much longer.
3. Improve Page Speed
Your website page speed is crucial for keeping users on the site and interested. Remember, over 53% of people will abandon a mobile site if it takes longer than 3-seconds to load.
So, when you are making your site mobile friendly and responsive, you also want to take steps to improve website design by making sure your page speed is up to par.
This goes for any type of website you have. Blog, business, shopping cart, etc. Matter of fact, if you have even a 2-second delay in your load time during a transaction, the chances are that your potential customers will abandon carts and you will end up with one customer less than you started with.
There are several things you can do to optimize and speed up your website. Some of them include:
- Optimizing Images
- Reducing Plugins
- Cleaning Up Framework & Themes
- Use a CDN (Content Delivery Network)
- Optimize the Homepage
- Consider the Best Hosting Platform
- Use Redirects as Little as Possible
Page speed goes hand-in-hand with other ways to improve website design. Consider this a top priority when you are thinking about website design tips that will improve the functionality of your website.
4. Remove Unnecessary Content
Believe it or not, a massive amount of content is not always better. In many instances, less is actually more. This applies even more so when we talk about website design tips.
You want your website to be clean, smooth, professional and to the point. It’s all about walking the line of saying what you need without being visually overbearing.
You may have certain things you need to remove from the website. This is called unnecessary content. Getting rid of it will improve website design tremendously, as they do not follow website design best practices. Consider removing some of the following items if they are on your site:
- Complicated Animations
- Long, Muddled Content
- Stocky Web Images
- Over-Utilized Colors
Furthermore, it is a very good idea to be careful with the words you are using. If you can, go through your current content and look for the following words you may have used:
- Next Generation
- Flexible
- Robust
- Scalable
- Easy to Use
- Cutting Edge
- Groundbreaking
- Innovative
While these are not necessarily awful words, they are overused by hundreds, if not thousands of companies. They don’t make your content any more appealing or original.
5. Social Sharing and Social Follow
The world we live in these days has become a Facebook and Twitter world. That is to say, people connect and keep up with news and each other through social media.
Any website improvement ideas should involve taking advantage of social sharing and social following. Why? There are 800 million monthly active users on Instagram and 100 million daily active users on Twitter.
Those are astronomical numbers, but both come in behind Facebook, which has over 1 billion users. This is why it’s important for your website to offer social buttons to your visitors.
If by some chance you are unfamiliar with social sharing buttons, you need to get acquainted. They are the small buttons that are around the top or bottom of blog posts. They contain icons of different social media sites and allow you to share the page directly on the channel of your choice.
The idea is to get guests to share your content when they like what they read. Sharing content puts it out for everyone else to see without you having to do any work. This will allow your website to become more popular and gain site visitors that would have never known about you otherwise.
Social sharing options are a fantastic way to improve website design. This is one of the many tips that will quickly boost your social media engagement.
6. Strong and Visible Call to Action
Your website is a place to sell your products and services, pump your brand or blog, blog, blog. Make sure you have a strong and visible call to action in place. Give your site visitors a way to connect with your company.
A call to action can be a number of things including a free trial, account creation, linking them to buy something or have them sign up for a newsletter. A strong call to action will be the thing that increases your conversions, so make sure you put some time into coming up with the perfect one.
Other great examples of high converting calls to action include:
- Click here for more information.
- Download our sample xxxx.
- Sign up for a webinar.
- Watch the video.
- See all marketing services.
- See pricing.
A call to action can be in the form of a banner, buttons, a popup box or basically anything that helps grab the site visitor’s attention. They can even be full landing pages. Improve website design by giving site users something to do and let them interact with the site.
7. Use White Space to Your Advantage
Oftentimes people get nervous about white space on a website. In reality, you can use whitespace to your advantage and it should be a part of your layout.
Also called “negative space,” white space refers to the areas around elements on a page that are empty and lacking content or visual items. White space is an essential design element that helps you break up the page and increase readability.
Too often I come across websites with no white space. Elements, text and graphics run into each other and overflow. Every part of the main page is colored and used, and no white space is available.
This is a mistake.
If you have a front page or any page of your website that lacks white space, then you should review the layout. Strip the content and design, and create some white space to break up the content more appropriately. This will also make things more visually appealing to your site visitors.
With all the website improvement ideas floating around out there, this is one that could get lost in the mix.
Don’t let it. Proper use of white space is one of the better ways to improve website design.
8. SEO Strategy
You will hear people talk about SEO (Search Engine Optimization) all the time when it comes to ways to improve website design. While this visually will not affect the front of your website, it is extremely important to have a good SEO strategy in place.
Having proper SEO in place will do a number of things to improve your site. Most of all, it will allow you to rank higher in Google and will also allow you to trend for what you want and get properly indexed in search engines.
Also, consider an SSL certificate if your website does not already have one. Google has been pushing the https protocol and giving better ranking to sites that have these certificates.
Most website hosts will now offer a free version of the Let’s Encrypt SSL.
9. Have a Blog
One of the best ways for people to know what you do is by reading your content. Not only is a blog visually appealing to your site visitors, but also gives you a place to push content.
This is a great website design tip. So much so that oftentimes you will see older websites implement a blog, even after being online for years.
Having a blog on your site will also encourage user interaction and keep your potential customers engaged. You should post various articles that are relevant to your business and services.
Blog pages will generate more online traffic to your business website, which leads to more sales. It can also establish you as an authority in your industry, which will increase confidence in your services.
Remember to integrate your social share buttons within your blog section.
10. Use Color Theory to Your Advantage
Color theory and psychology matter and how they are used affects website conversion. Colors, how they are used and what they represent matter.
Use this to your advantage when you are designing or updating a website. Using color theory can add so much more to your site and is a website design tip that should not be ignored.
The standard language for color communication is called Pantone, and yes that is a real thing. You should know about it, and probably do if you are in the marketing field.
To help you a little, here is what colors represent:
- Red: passion, anger, love, confidence
- Orange: youthfulness, cheer, warmth, hunger
- Yellow: sunshine, happiness, energy, optimism
- Green: nature, fertility, balance, cleanliness
- Blue: water, tranquility, trust, power
- Purple: nobility, power, elegance, wisdom
- White: peace, balance, purity, simplicity, winter
- Gray: neutral, sophistication, balance, wisdom
- Black: exclusivity, modern, power, sophistication, mystery
- Brown: earth, stability, tradition, nature
- Pink: love, romance, femininity, baby girls, humanistic
- Turquoise: tranquility, clarity, compassion, healing
Final Thoughts
You have dozens of ways to improve website design at your disposal. You should at least entertain most of them if you haven’t already. The 10 website design tips that are listed in this article are ones I consider to be the most important and are the best ways to improve website design.
Start implementing some of these right away and you will notice a big change in visitor traffic and behavior.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
12 Principles of Design & How to works
Last updated on January 19, 2025 by RGB Web Tech

You can’t just flip a switch and create beautiful designs on a whim. Like learning to walk before you run, there are certain fundamentals you’ve got to learn first.
The problem is that if you don’t have the time or inclination to take a design course, resources are pretty scarce. Sure you can rely on Canva templates, but even then you need to know how to use them properly.
This is why we've put together this post. It’s for you if you’ve ever wondered what goes into good design. You'll find it handy whether you're a complete amateur or a budding designer—so let's get stuck in.
What are design principles?
Design principles are guidelines to follow if you want to create effective visuals, from oil paintings and blog graphics to eye-catching social media posts.
Think of design as carpentry and these principles as your toolbox. You can use them to help you during the design process, and unlike hammers, nails and screwdrivers, they can exist entirely inside your head.
These tools give you a better understanding—and appreciation—of what goes into the designs we see every day. As you become acquainted with them, you’ll start to see what does and doesn’t work (and why), as well as how you can apply these principles to your own creative work.
What is "good design"?
We’re told that piece of art is subjective. For the most part, that’s true. But if you’ve ever seen an unintelligible parking sign or a website from the early days of the web, you’ll know there’s definitely such a thing as bad design.
As Jared Spool, an expert on design and usability, says, “good design, when it’s done well, becomes invisible. It’s only when it’s done poorly that we notice it.” This is why good design is tricky to define.
Luckily for us, in the late 1970s, an influential designer named Dieter Rams saw this problem. In response, he asked himself what constituted good design and came up with his own list of ten principles.
Little did he know, they would go on to inspire generations of designers, including Johnny Ive, the mastermind behind Apple’s most famous products.
Rams’s principles are:
- Good design is innovative
- Good design makes a product useful
- Good design is aesthetic
- Good design makes a product understandable
- Good design is unobtrusive
- Good design is honest
- Good design is long-lasting
- Good design is thorough down to the last detail
- Good design is environmentally friendly
- Good design is as little design as possible
You might notice that these principles are aimed at product design. Rams worked at Braun, so products were in his wheelhouse, but these principles are easily adapted to UX, UI, or any other design context.
Rams’s principles aren’t the only principles out there. Other notable design principles include Nielsen’s 10 usability heuristics and Whitney Hess’s five guiding principles for experienced designers.
The 12 principles of design
These are the building blocks graphic designers and artists use to put creative works together; the core principles of art that make up every design, from the fine art of the Louvre to the boxes of Corn Flakes at the local grocery store.
1. Balance
Where objects in real life carry physical weight, elements in design carry visual weight. Large elements are heavier and small elements lighter, with each element having its own "weight" based on how much attention they draw.
Visual balance is about ensuring your design is equally weighted on both sides of the central point. It’s like a seesaw—too much weight on either side and the whole thing becomes unbalanced.
By striking this balance you create visual harmony and stop your design from feeling too chaotic to the viewer. It’s one of the most important parts of visual composition, and comes in three basic forms:
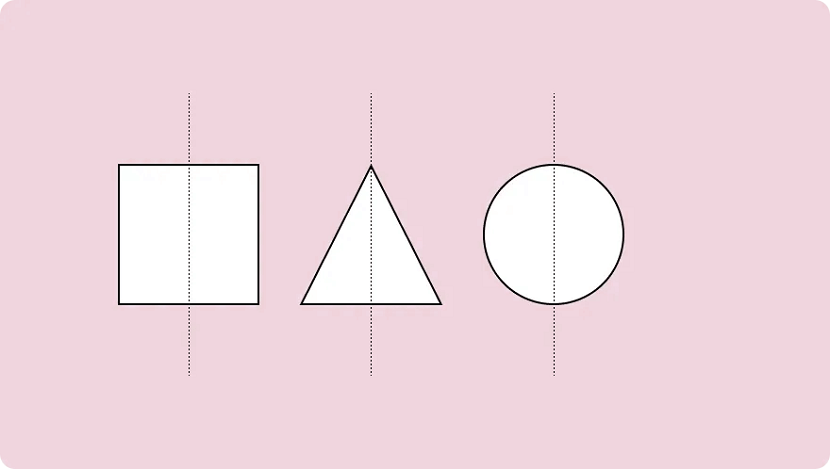
Symmetrical balance

Symmetrical design uses an imaginary vertical (or sometimes horizontal) line to divide a design into two halves around a central point. Elements of equal visual weight are balanced on each side of the axis to create symmetry.
There are two variants of symmetrical balance: Reflectional symmetry, where the two halves are exact mirror images, and translational symmetry, where the same shape or elements are repeated on both sides of the design.
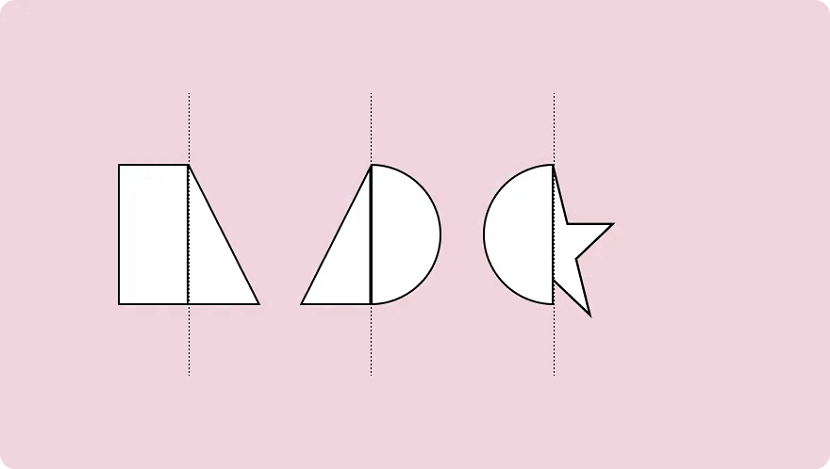
Asymmetrical balance

An asymmetric composition is when a design uses unequal weighted elements. One side might have a visually heavy element, balanced with multiple lighter elements on the opposite side.
To run with the seesaw example, it would be like having a 100kg weight on one side and 100 kg of feathers stacked on the other. It still achieves balance but provides a whole different experience.
Asymmetry is often more visually interesting. Where symmetrical designs can be quite static and predictable, asymmetrical balance can give designs a more dynamic feel.
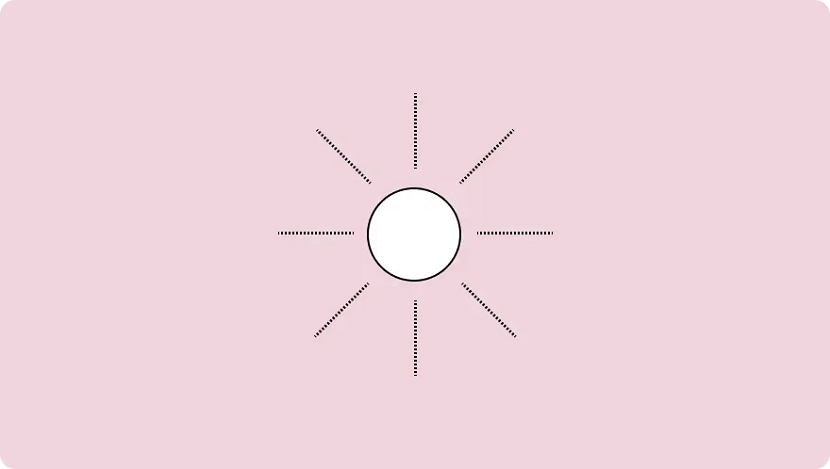
Radial balance

Radial balance is when elements “radiate” from a point in the centre of a design. Think of rays shining from the sun, petals blossoming from a rose, or a squirt of tomato sauce in the middle of a juicy meat pie.
This form of symmetry is a way to add depth and movement to a design and works to draw attention to an object in the centre of a composition.
2. Emphasis

Emphasis is used to focus the viewer’s attention on a certain part of a composition. The effect is achieved by manipulating elements (like colour, shape and size) to make specific parts of a design stand out.
For example, say you wanted to bring attention to a call to action on a landing page. You could increase the text size and use colours that stand out from the background, emphasising the CTA and making sure visitors can’t miss it.
3. Repetition

As you may have already guessed, repetition refers to when an element is repeated throughout a design. It could be anything, from using a certain font colour to adding a repetitive pattern to a social media post.
Repetition makes designs visually exciting and cohesive. It also creates a sense of consistency by using a repeating motif that the viewer comes to expect. This makes it particularly useful when it comes to creating your distinct brand identity.
Brand identity is the visible element of your brand. The colours; design; logo. It acts to distinguish your company from the millions of others out there, so when folks see your designs they immediately know it’s your business.
Every successful business uses repetition. Why do we equate the swoosh and “just do it” with Nike? The blue can with Pepsi? Because these visuals were repeated so often that eventually they became synonymous with the brands they represent.
So while repetition can just help you make a sweet iPhone wallpaper, it’s a crucial tool for any company looking to build a visual identity and brand recognition.
4. Movement

When we think of movement we think of, well, things moving. A pendulum swinging. A Ferrari roaring down the freeway. But in design, it refers to the path a viewer’s eye takes when they look over a composition.
It’s not just what you look at; it’s the way you look at it. Designers can guide this by using lines, edges, shapes and colours to create focal points and encourage certain ways of seeing.
Movement can be harnessed to distract, direct and pull the viewer’s gaze around a design. By using subtle cues (particularly with lighting and perspective) a savvy artist can control this entire process. You can use lines to create directional cues and make images feel more alive.
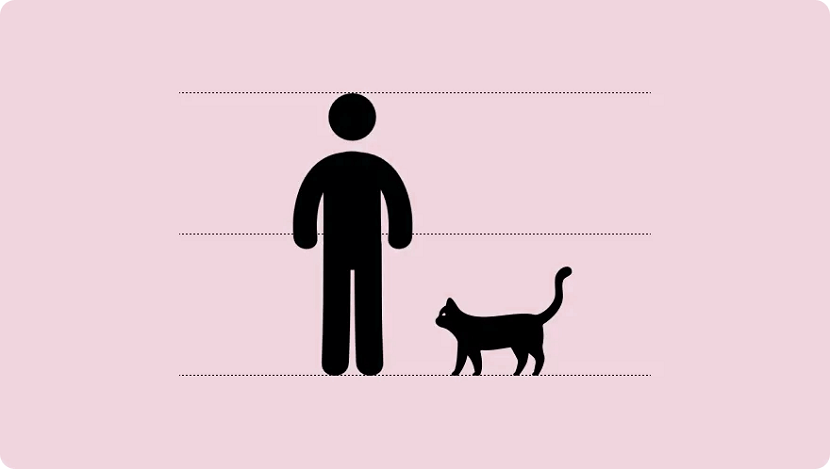
5. Proportion

Proportion is the relationship between two or more elements in a design, particularly the size and scale of them. When things are "proportionate”, it means there’s a coordination between them that makes the design look aesthetically pleasing.
For example, when you’re reading a blog post you expect headings to be larger than the body text. Or if you were looking at a realistic drawing of a tortoise and a hare, you expect the hare to be larger than the tortoise.
Proportion is about finding harmony between two elements. You want to make sure things look “right”— that the elements look as if they belong together.
This is something that comes up when creating digital assets and websites online. It’s the bane of many an amateur designer’s existence. Here are a few tips for keeping the elements in your design in proportion:
- Assemble elements that are identical or share a function.
- Establish major and minor areas in the design to prevent monotony and boredom.
- Ensure size variations are subtle (unless the objective is emphasis.) Avoid separating the composition into halves, quarters, and thirds. Try to keep a sense of balance.
You can also play with proportions in a variety of ways to emphasise elements or get a certain message across. It’s a strategy you’ll notice advertisements do often and is usually best used for more creative projects.
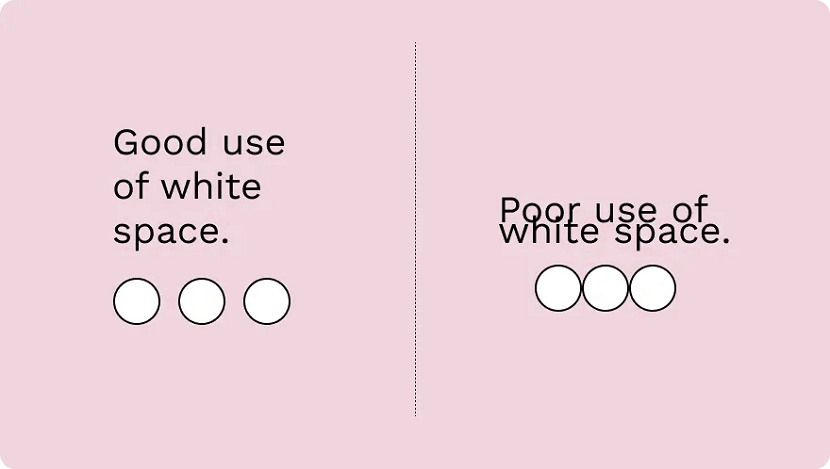
6. White Space
\
The region between different design elements is referred to as "negative” or “white” space. This is part of the design that doesn’t contain anything. No images, drawings, shiny colours or text. Nothing.
The name is kind of misleading — it’s not a "negative" thing and it doesn’t have to be "white". It can be any colour: white space refers to what you don’t add; the empty parts around and within your design.
It’s one of the fundamental building blocks of design and is just as important as any elements you do include. Think of it like a diet: what you eat matters, but what you don’t eat matters just as much.
“White Space in design composition is the same as the use of silence in a musical composition. Without proportionate use of silence, music is unstructured. Similarly, without white space, design is unstructured and difficult to consume." — Mark den Hartog
There are two types of white space: micro and macro. Micro white space is the space between small elements (like text), while macro white space refers to the area between large elements or surrounding a design.
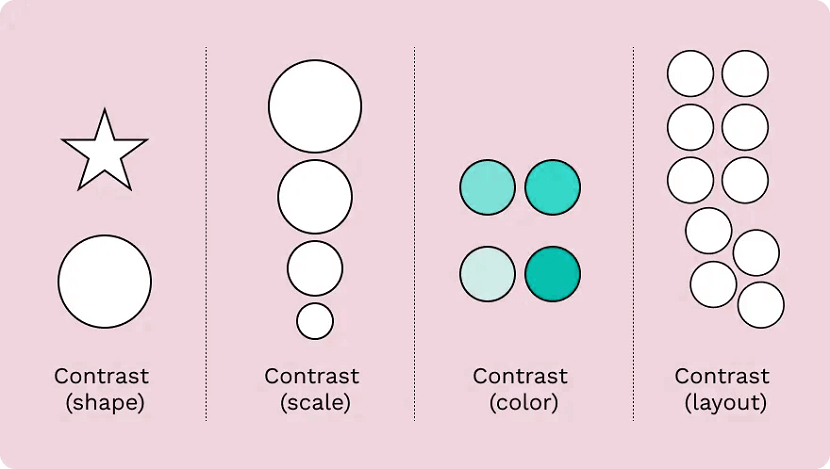
7. Contrast

Contrast is produced when two or more visual elements in a composition are different. It can be used to create specific effects, emphasise the significance of certain elements, and add visual appeal to your designs.
Designs that look the same are boring—by experimenting with contrasting colour hues, shapes, sizes, textures and typography, you can liven things up. Humans tend to like contrast. It’s a great way to grab attention, control the visual flow and keep folks engaged.
Keep in mind that adding too many variations can be confusing for viewers (the opposite effect you want to have.) As with most of the different elements of art, it’s about striking a balance.
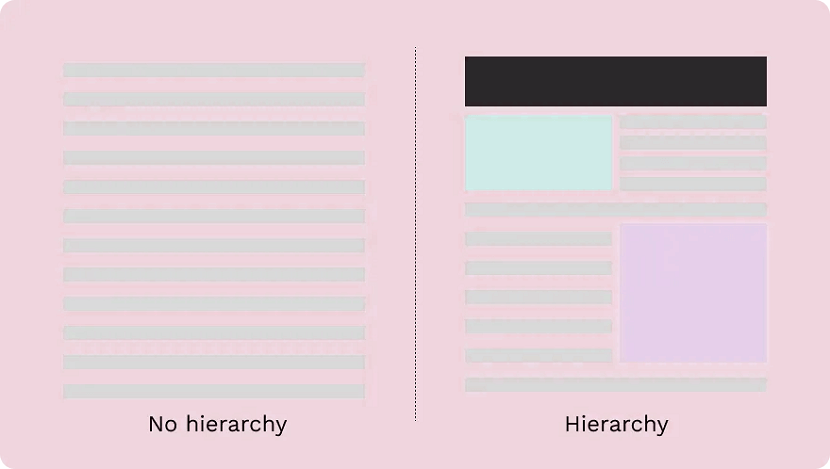
8. Hierarchy

Visual hierarchy is about organising the value of the elements within your design. By ranking information from most important to least important, you make it easier for the viewer to digest your content.
This plays a critical role in UI and UX design. Ever noticed how most landing pages have the same layout? There’s a logo at the top, a menu at the top and then elements in descending order of importance below.
It’s not because they copied each other's homework—there’s a certain hierarchy that designers stick to in order to draw attention to the right things in the right order (and make it pretty to look at.)
The viewer’s eye should be drawn to the most important element first. These sit atop the throne at the top of the hierarchy, with the elements laid out below ranked in order of importance.
There are a number of visual tricks to influence this flow, including:
- Size and scale: The larger an element is the more likely a viewer is to see it. By making something smaller you can reduce its importance and put the emphasis elsewhere.
- Colour and contrast: A splash of colour makes a big difference. Use bright colours to make certain elements or information pop.
- Fonts: Use different typefaces and stylisations like italics and bold to draw the eye and move text higher or lower on the hierarchy.
- White space: White space enables you to give an element breathing room and make a central element stand out.
Patterns of hierarchy
People read a page in the same way: from top to bottom. But we don’t just stare blankly at s page and wait for information to register, we scan it.
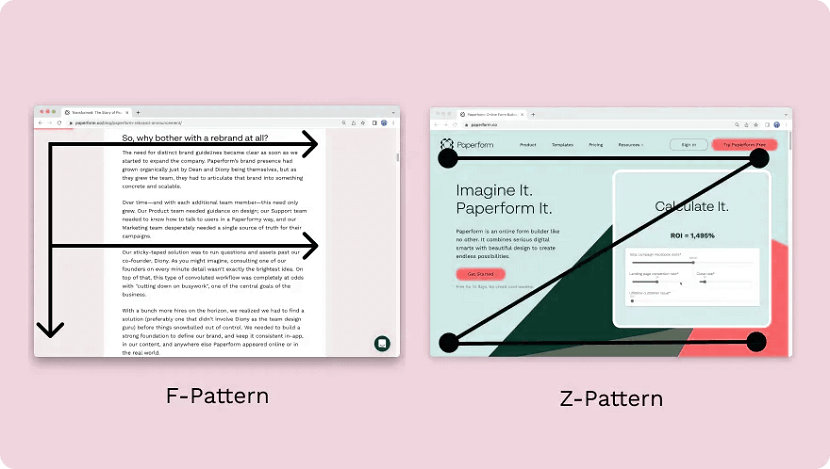
The human eye tends to follow the same path during this process. For that reason, designers stick to two common patterns to make it faster to absorb information: the F-pattern and the Z-pattern.
The F-pattern applies to pages made up mostly of text, like an online or printed article. Readers scan in the shape of an “F”—first, with the headline across the top, then down the left side of the page and to the right as they identify things they find interesting.

Designers use a Z-pattern for layouts with less text and more visuals. With this pattern, viewers scan across the top of the page and then diagonally down towards the opposite corner. They then scan the bottom in the same way as the top.
Most websites are designed in this way (including Paperform). Notice how the most important parts like the logo and navigation menu are at the top, while the secondary information like clients and chatbot is at the bottom.
9. Rhythm

Don’t worry, you can leave your dancing shoes at home. In design, rhythm hasn’t got anything to do with the way you move your hips. It’s about giving your composition a feeling of action and movement.
Designers create rhythm by repeating lines, shapes, colours and other elements. This makes a path for our eyes to follow, builds patterns and imbues the design with a sense of flow. There are a few different types of rhythm:
- Random rhythm: Repeating elements without any regular interval.
- Regular rhythm: When the elements are of a similar size and length and spread out over predictable intervals.
- Flowing rhythm: Natural patterns where the intervals are organic (like a tiger’s stripes or a bunch of flowers in a garden.)
- Progressive rhythm: A gradual change or sequence of elements that change over a series of clear steps (like a colour gradient for example.)
Rather than letting the viewer’s eye settle on a focal point, rhythm encourages viewers to move their eyes across the entire piece, following the lines and forms to their natural endpoints. It’s something you see reflected across nature and works of art.
10. Pattern

People tend to get confused between repetition in patterns, which is understandable, as they both deal with repeated elements. But the similarities end there.
While repetition occurs when the same elements are repeated throughout a design, a pattern is composed of different components repeated in the same way. Think of the way gift wrapping is usually made up of a few different repeated elements—that's a pattern.
You'll also notice patterns commonly used as backgrounds on websites and in mobile applications.
As a general rule, it's best to use colours, textures and shapes to create patterns. Try to avoid doing so with words — it tends to just give folks headaches. Despite the occasional bright colours and wacky designs, the key to creating effective patterns is simplicity.
11. Variety

Variety isn’t just the spice of life—it’s the spice of design too. It’s integral not to revert to the same old elements within a design to make sure things are visually interesting for your viewers.
Variety keeps things engaging. It stops designs from being stagnant, predictable and downright boring — all things you want to avoid. By making sure elements are varied you stop designs from feeling monotonous and uninspired.
The easiest way to do this is through juxtaposition and contrast. Place bright colours next to lighter hues, text next to images, and round shapes next to square ones. By doing so you can keep viewers engaged and your design interesting.
12. Unity

We've put unity last on this list for a reason—it only occurs when all the various elements within a design coexist to form a holistic experience that’s pleasing to the eye.
Unity adds order and makes a piece feel like a coherent whole, instead of a messy combination of individual parts that just so happen to exist on the same page. It's developed both visually and conceptually.
- Visual unity. An extension of “harmony”, is about elements working together, like colour schemes, the use of complementary styles, and in some cases, the repetition of colours and elements to achieve consistency. An example would be using the same colours for all the buttons on a webpage to keep the design cohesive.
- Conceptual unity. Is when you combine elements for the user’s convenience; it’s about blending form and function in a natural way. An example of this is how you can double-tap on Instagram to “Like” an image—it reduces friction and requires less action from the user.
To achieve unity you need to look out for three things: whether the elements you’ve used have a good reason to be there, whether they work together, and whether the message or concept you’re trying to display is communicated clearly.
By making sure your designs unite you reduce cognitive load and ensure viewers actually understand whatever it is your design is trying to achieve.
Put these design principles to work
Hopefully, these 12 design principles can help inspire you to take your creative work to the next level.
No matter what you’re designing—from product pages to actual products—if you take the time to learn and apply these concepts you’ll be firmly set on the path to success.
Remember, design is always evolving. Look at what other people are doing and think about how you can apply their techniques to your own work: it’s a great way to hone your design skills.
Now, all that’s left is to put your creative cap on and create your own work of art. Happy creating!
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
17 Best FREE Web Hosting Services
Last updated on January 19, 2025 by RGB Web Tech

Is free website hosting any good? Well, “free” is always good but not always worth it in the long run. Let me explain:
In short, if you want to run a test website, you’re not expecting to get much from it, and you don’t want to invest any money into it at all, then free website hosting might indeed work for you!
In 95% of other cases, you’re going to be better off with a cheap website hosting plan like Bluehot, Hostinger etc. no more expensive than $2.75 or even $1.99 per month (small businesses or online stores often choose something in this price range).
If you’re in a hurry, here’s a summary of our findings based on the analysis below:
Free website hosting is okay for a hobby project or a proof-of-concept type of project. It’s okay if you want to run a site for a short while, get your data and then shut it off.
For any sort of serious website building project or a site that’s meant to stay online for a long while, you’re better off with an affordable web hosting plan or even a pick from the very best web hosting services out there.
For example, Bluehost is our recommended self-hosted website server. If you check them out through our link, you’ll unlock a special discounted price of $2.75 / mo vs the $3.75 standard entry-level price. You also get a free domain name bundled in.
Alternatively, you might opt for an all-in-one solution. For example, Wix is a good choice for a quick start, covering both hosting and website builder in one place. Although there is a free plan, you can try any premium plan offering 14 days of money-back.
Want to get the full story? We compared 17 best free website hosting options to help you make your decision.
The limitations of free website hosting
In life, you tend to get what you pay for, and web hosting is no exception. If you choose the free hosting route, be prepared for some common issues that come along with it.
Even the best free hosting tends to be fairly unstable, which can result in downtime. Also, providers typically place restrictions on storage space and bandwidth, limiting your site’s growth and traffic capacity. Your personal website or business website may also have slow performance.
That said, there are times you may want to consider free hosting. For a personal project, it may be all you need. The same is true if you’re practicing your web design and web development skills and just want a space to try out new ideas.
Perhaps you’re setting up an area to test new plugins or themes. In that case, the limitations of free hosting shouldn’t be a barrier to what you want to accomplish. Of course, if you simply need a staging site, you may want to use a local development tool, such as Local, and not worry about hosting at all.
However, if you need a live site and don’t want to deal with the drawbacks of free web hosting, there are some affordable alternatives to consider. A cheap host can help you keep your budget low while avoiding poor site availability.
17 Best FREE Website Hosting Services
The good news is that you can test drive free website hosting at no cost to see if it might work for you. If you’ve decided to give it a try, here are 17 options to consider.
1. InfinityFree
InfinityFree is a free web hosting service that boasts a 99.9% uptime guarantee. It offers users:
- An auto-installer with more than 400 different apps, including WordPress
- Free subdomains
- 5 GB disk space
- Unlimited bandwidth
- 400 MySQL databases
- Knowledge base support
You’ll also have access to the Softaculous Script Installer to set up WordPress. This hosting service provider doesn’t offer domain registration, but you can use one you’ve acquired from another registrar.
Once your website is published, your visitors won’t see ads. However, there will be ads in cPanel on the back end. Your site is also limited to 50,000 hits per day.
2. Wix
Wix is a drag-and-drop website builder – similar to tools like Weebly or Squarespace; and yup, you don’t need to be familiar with PHP, like you do with other solutions (e.g. – Joomla).
However, we’re featuring Wix on this list because it’s kind of an all-in-one solution for both a website platform and server space to host that website. Since Wix does come with a free plan, this makes it a free website hosting service as well. This free website builder is a unique way to enjoy awesome site-building features backed by enterprise-grade reliability. On that free plan, you get:
- Wix.com subdomain
- Beautiful templates
- 500 MB disk space
- 500 MB bandwidth
- Global content delivery network
- Free SSL and security monitoring
- Knowledge base and customer support
- Decent load times
Unfortunately, if you’re expecting no ads, you will be disappointed. Just like most of the free web hosting providers, Wix places their own ads on free plan sites. You can only connect a Wix subdomain and would have to move to a paid plan for connecting a custom domain.
The eCommerce functionality is also unavailable in the free version. However, you can still set up things like bookings, events, and forums, and fill in your site with SEO-friendly content with just a few clicks.
3. ByetHost
ByetHost is another free hosting service that you could use. Its plan features:
- Five subdomains
- 1 GB disk space
- 50 GB monthly transfers
- One MySQL database
- 24/7 support via ticket system and knowledge base
ByetHost offers solid support for its free plan, which can be rare. You can access a self-service knowledge base and video tutorials, but a ticketing system is also available.
In addition, you’ll receive usage statistics such as disk space, bandwidth usage, and daily hits. You can find this data in VistaPanel, which is ByetHost’s free hosting control panel. Then, you can use the information to help budget your resources.
4. 000WebHost
000WebHost is a free hosting option from Hostinger. Some of its features include:
- One website
- 300 MB disk space
- 3 GB of bandwidth
- One MySQL database
- Community forum
000WebHost comes with the Zyro website builder, which should make designing your site less intimidating. Like InfinityFree, visitors to your website won’t see ads, but there will be ads in your WordPress dashboard.
Free hosting from 000WebHost doesn’t even require a credit card to set up, and you can use it as long as you like. Also, if you outgrow your free plan, you can easily upgrade to a cheap plan from Hostinger. Hostinger plans start at $1.99 / month for your first billing cycle.
5. Google Cloud Hosting
Google Cloud Hosting isn’t technically free. However, it does offer a one-year free trial that includes:
- One website
- Unlimited storage
- Extensive support documentation
While Google Cloud Hosting is tailored towards large businesses, anyone can use it. To get started, all you need is a Google account.
The free trial lasts for 12 months, or until you’ve used up the $300 credit it includes. After this, you only pay for the resources you use. Google offers a price calculator to help you estimate your costs.
6. AwardSpace
AwardSpace offers a variety of hosting services. It’s best known for its free plan, which includes:
- One website
- Three subdomains
- 1 GB disk space
- 5 GB bandwidth
- MySQL database
- 24/7 live chat
Awardspace includes one-click content management system (CMS) installation as well as the Zacky website builder. Also, the 24/7 live chat is available to free plan users if you have questions.
Once launched, your own website will be ad-free. Plus, you can place ads to monetize it. AwardSpace provides you with the ability to monitor your bandwidth usage as well, which may help you budget your resources.
7. Freehostia
Freehostia offers paid and free hosting. The free plan, called ‘Chocolate’, provides:
- Five websites
- 250 MB disk space
- 6 GB bandwidth
- One MySQL database
- FAQ and ticket support system
Freehostia’s cluster platform aims to offer more reliability from its free hosting. Hopefully, this results in less downtime for your website.
You’ll have access to a website builder complete with templates. If you run into issues, you can have an answer to your support ticket in one hour, even with the free plan.
8. FreeWebHostingArea
FreeWebHostingArea is a volunteer-maintained free hosting service. It offers:
- 1.5 GB disk space
- Unmetered traffic
- MySQL databases
- Free email support
9. W3Schools Spaces
W3Schools Spaces features of the free plan:
- Free templates
- Allow 500 requests/month
- Allow 100MB data and storage/month
- Free SSL
10. Glitch
Glitch features of the free plan:
- Provide 4000 requests/hour
- The server processes 512MN of RAM
- Storage capacity 512MB
- Unlimited static sites
- Support import/export Github function.
11. Fleek
Fleek features of the free plan:
- Support to edit domains
- Provide services https
- 3GB of storage
- Unlimited websites
- Automatically deploy on Git
- 250 minutes to build and 50GB of bandwidth
- Free SSL
12. Netlify
Netlify features of the free plan:
- Automatically built from Git
- Deployed on the global edge network
- Bandwidth: 100GB/Month
- Number of websites: Unlimited
- Restorable to any version
- Provides a free CLI.
13. Render
Render features of the free plan:
- 100GB/month for bandwidth and storage
- Lightning-fast CDN
- Can custom domain with full SSL functionality
- Automatically deploy on Git
14. Surge
Surge features of the free plan:
- Provides 404.html page functionality
- Unlimited websites and APIs
- Can custom domain
- Easy to deploy via CLI
- Unlimited websites.
15. Vercel
Vercel features of the free plan:
- Improve website performance with Edge Network
- Unlimited websites and APIs
- Can custom domain with full SSL functionality
- Provides Serverless Functions
- 100GB bandwidth/month
- Automatically optimize images (1000 images for the free version)
16. Firebase
Firebase features of the free plan:
- 10 GB of storage
- 360MB Bandwidth/day
- You can edit your website’s domain name
- Allows multiple pages to be added to the same project
- SSL support.
17. HyperPHP
HyperPHP is a free hosting and domain service for personal websites. Its plan offers:
- 1 GB disk space
- Free subdomains
- MySQL database
- Free tech support and community forums
HyperPHP offers a few ways to make launching a new website easy. Firstly, a free domain transfer is available. This host also offers an automatic script installer, which you can access through VistaPanel.
FAQs - Free Web Hosting
1. Is free web hosting reliable?
Answer : No, free web hosting isn’t reliable. Most free web hosting has absurdly limited resources and you’re also likely to run into multiple issues. This includes poor performance, complicated interface, compromised security, and ads on your website. Not to mention questionable terms of service.
2. Can I get free hosting and a domain?
Answer : Free hosting and domain is rarely possible, none of the providers here has such a deal. However, many hosts offer free subdomain hosting. You can choose a desired name for your site, but it will look something like this: desiredname.freehosting.com.
3. Can I use free hosting for selling online?
Answer : Yes, as long as you can host WordPress and install WooCommerce on your paid plan, it's possible to sell online using free hosting. Yet, it’s extremely likely to cause many problems and potentially ruin the seller/buyer relationship. If your online store is always down or very slow, the buyers will simply go to more professional sites.
4. Can I host my own website?
Answer : Yes, you can host your own website if you have the tech skills and 100% uninterrupted network. It will require significant skills, technical know-how, resources, and time among other things. Plus, many Internet service providers also forbid personal hosting.
5. Does it matter where you host your website?
Answer : Yes. With a bad hosting provider, your website may be plagued with slow loading times, a lack of proper security, and extensive downtime. It’s really important to choose a web host with a discerning eye.
Conclusion
While your free web hosting platform might not be perfect, it can be a viable option in some scenarios. However, finding a quality provider that delivers on its promises is no easy task.
In this article, we shared our opinions on the 17 best free website hosting options available. You have nothing to lose by giving one a try. Our top pick in the category of best free web hosting is AwardSpace for its 24/7 live chat support and easy WordPress installation.
However, for any type of serious project, we recommend using at least a cheap paid shared hosting service. In our collection of cheap web hosting sites, you’ll find services that cost just a few dollars per month.
As we mentioned earlier in this post, you can get quality, affordable website hosting like Bluehot, Hostinger etc. for $2.75 or even $1.99 per month
Recommendation - Paid Web Hosting Service Providers
If you are looking for safe and secure website hosting, we recommend to use paid web hosting services.
Read More : You can explore here 30+ Best Web Hosting Providers 2023
Video - Best Web Hosting For Small Business
Affordable Website Hosting for your domainIf you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
Build eCommerce Website with Shopify - FREE Trial
Last updated on January 19, 2025 by RGB Web Tech

Introduction of Shopify
Shopify is a leading eCommerce website builder that empowers businesses of all sizes to establish and manage their online stores. With a user-friendly interface and a wide array of customizable themes and templates, Shopify simplifies the process of creating professional and visually appealing online stores. It provides a comprehensive suite of features, including inventory management, secure payment options, order fulfillment, and customer support tools. Shopify offers seamless integration with numerous third-party applications, enabling businesses to enhance their store's functionality and scalability. Its robust analytics and reporting tools help businesses gain valuable insights and make data-driven decisions. With its extensive range of features and user-friendly interface, Shopify is a go-to platform for anyone seeking to launch and grow their eCommerce business.
Table of Article Contents
- How does Shopify work?
- Pros and cons of Shopify
- What can you sell on Shopify?
- What is Shopify POS (Point of Sale)?
- Alternatives of Shopify
- FAQ - Shopify Online Store
- Final Verdict Shopify
How does Shopify work?

Shopify works as an all-in-one eCommerce website builder, providing businesses with the tools they need to create and manage their online stores. Here's a simplified overview of how Shopify works:
1. Sign up and create a store: To get started, you sign up for a Shopify account and go through the setup process. This involves selecting a store name, customizing the design with themes and templates, and adding products.
2. Product management: With Shopify, you can easily add, edit, and organize your products. You can upload product images, set prices, manage inventory, create product variations, and categorize items into collections.
3. Store customization:Shopify offers a range of customizable themes and templates. You can modify the design elements, such as colors, fonts, and layouts, to match your brand and create a unique online store.
4. Payment processing:Shopify integrates with various payment gateways, allowing you to accept online payments securely. It supports popular options like credit cards, PayPal, Apple Pay, and more.
5. Order management: When customers make purchases, Shopify helps you manage the orders efficiently. You can view and process orders, track shipments, send notifications to customers, and handle returns and refunds.
6. Marketing and SEO:Shopify provides built-in marketing tools and SEO features to promote your online store. You can create discount codes, run marketing campaigns, optimize product pages for search engines, and integrate with social media channels.
7. Apps and integrations:Shopify offers an extensive app store where you can find additional functionalities and integrations. These apps can enhance your store's features, such as email marketing, customer support, analytics, and inventory management.
8. Analytics and reporting:Shopify provides detailed analytics and reports to track your store's performance. You can monitor sales, visitor behavior, conversion rates, and other key metrics to make data-driven decisions and optimize your business strategy.
9. Security and reliability:Shopify ensures the security of your store and customer data. It includes features like SSL certificates, PCI compliance, and automated backups, providing a secure shopping experience.
10. Scaling your business:Shopify is built to scale with your business. Whether you're starting small or growing rapidly, it offers flexible plans and options to accommodate your needs, including advanced features like multi-channel selling and enterprise solutions.
Pros and cons of Shopify
Pros of Shopify
- User-friendly interface:Shopify is known for its intuitive and easy-to-use interface, making it accessible for beginners with no coding experience.
- Extensive customization options: It offers a wide range of customizable themes and templates, allowing businesses to create unique and visually appealing online stores.
- Robust features:Shopify provides a comprehensive set of features, including inventory management, secure payment options, order fulfillment, and customer support tools, enabling businesses to efficiently run their operations.
- App ecosystem: The Shopify App Store offers a vast selection of apps and integrations to enhance the functionality of your store, allowing you to add features and integrate with third-party tools.
- Reliable and secure:Shopify takes care of hosting, security, and updates, ensuring that your online store is reliable, secure, and PCI compliant.
- Mobile-responsive design:Shopify themes are optimized for mobile devices, providing a seamless shopping experience for customers on smartphones and tablets.
- Scalability:Shopify can accommodate businesses of all sizes, from small startups to enterprise-level operations, providing scalability and flexibility as your business grows.
- Excellent customer support:Shopify offers 24/7 customer support through various channels, including live chat, email, and phone, ensuring that assistance is available when you need it.
Cons of Shopify
- Transaction fees:Shopify charges transaction fees for every sale made through a third-party payment gateway, which can add up and impact profitability, although using Shopify Payments eliminates these fees.
- Cost: While Shopify offers various pricing plans, some businesses may find the subscription fees and additional costs for themes and apps to be relatively higher compared to other eCommerce platforms.
- Customization limitations: While Shopify provides a range of customization options, businesses with more complex or specific design requirements may find certain limitations in modifying the themes and templates.
- Learning curve for advanced features: While the basic setup is user-friendly, some advanced features may require technical knowledge or additional learning to utilize effectively.
- Migration challenges: If you already have an existing eCommerce platform and want to migrate to Shopify, the process may involve some complexities, especially when it comes to transferring data and preserving SEO rankings.
What can you sell on Shopify?
Shopify is a versatile eCommerce website builder that allows you to sell a wide range of products and services. Here are some examples of what you can sell on Shopify:
1. Physical products: This includes tangible items such as clothing, electronics, home goods, accessories, beauty products, and more. You can set up product variations, manage inventory, and fulfill orders for physical goods.
2. Digital products:Shopify supports the sale of digital products like e-books, software, music, videos, courses, and graphic designs. Customers can download or access these products electronically after purchase.
3. Services:Shopify enables businesses to sell services, such as consulting, coaching, graphic design, web development, event planning, and various professional services. You can create service listings and accept bookings or appointments through the platform.
4. Subscriptions: With Shopify's recurring billing feature, you can sell subscription-based products or services. This includes subscription boxes, memberships, software licenses, or any product that customers can subscribe to on a recurring basis.
5. Dropshipping:Shopify integrates seamlessly with dropshipping apps and platforms, allowing you to sell products from suppliers without having to handle inventory or fulfillment. You can create a store, choose products to sell, and the supplier ships the products directly to customers.
6. Handmade and crafts: If you create handmade products or crafts, Shopify provides a platform to showcase and sell your unique creations. This can include items like jewelry, artwork, ceramics, candles, and other artisanal products.
7. Wholesale and B2B:Shopify offers features for businesses that want to sell products in bulk or target other businesses as customers. You can set up wholesale pricing, create customer-specific catalogs, and manage bulk orders.
8. Events and tickets:Shopify allows you to sell tickets for events, concerts, workshops, or any kind of ticketed experience. You can manage ticket inventory, set pricing tiers, and handle ticket delivery or check-in through the platform.
These are just a few examples, and the flexibility of Shopify allows you to sell almost any type of product or service. Whether you have a physical store and want to expand online or you're starting a brand new eCommerce business, Shopify provides the tools and features to support a wide range of product offerings.
What is Shopify POS (Point of Sale)?
Shopify POS (Point of Sale) is a system that enables businesses to sell products and accept payments in-person, whether it's at a physical retail store, pop-up shop, trade show, or any other offline location. It seamlessly integrates with the Shopify eCommerce platform, providing a unified system for online and offline sales. Here are key features and benefits of Shopify POS:
1. Hardware integration:Shopify POS works with a range of hardware devices, including iPads, iPhones, Android devices, barcode scanners, receipt printers, and cash registers. This allows businesses to set up a complete point-of-sale system tailored to their needs.
2. Centralized inventory management: With Shopify POS, inventory management becomes centralized across online and offline channels. It automatically updates inventory levels in real-time, ensuring accurate stock counts and avoiding overselling.
3. Product and order management: You can easily add products, set prices, and organize them into collections within the Shopify POS system. It also enables you to create orders, apply discounts, and manage customer information for in-person transactions.
3. Omnichannel selling:Shopify POS enables businesses to seamlessly switch between online and offline sales. You can sell products from your online store in-store and vice versa, providing a consistent shopping experience for customers.
4. Payment options:Shopify POS supports various payment methods, including credit cards, debit cards, cash, gift cards, and digital wallets. It integrates with leading payment providers, ensuring secure and reliable payment processing.
5. Customer management: You can create customer profiles, track purchase history, and collect customer information at the point of sale. This data can be utilized for personalized marketing, loyalty programs, and customer support.
6. Offline capabilities: In case of an internet outage, Shopify POS has offline capabilities. It allows you to continue accepting payments and processing orders, which will sync with the Shopify platform once you're back online.
7. Reporting and analytics:Shopify POS provides detailed reports and analytics, giving insights into sales, inventory, and customer behavior. This data helps businesses make informed decisions and optimize their operations.
Shopify POS offers a seamless integration between your online and offline sales channels, providing a unified system for inventory management, order processing, and customer engagement. It simplifies the process of selling products in-person and ensures a cohesive experience for both merchants and customers.
Alternatives of Shopify
There are several alternatives to Shopify as eCommerce website builders. Here are some popular ones:
1. BigCommerce: BigCommerce is a scalable eCommerce platform that provides a comprehensive set of features to build and grow an online store. It offers a wide range of customizable templates and integrates with various third-party tools.
2. PrestaShop: PrestaShop is an open-source eCommerce platform that provides a flexible and customizable solution for building online stores. It offers a range of features, modules, and templates.
3. Squarespace:Squarespace is a popular website builder that includes eCommerce functionality. It offers visually appealing templates and a user-friendly interface to create and manage an online store.
4. Volusion: Volusion is a comprehensive eCommerce platform that provides tools for building and managing an online store. It offers customizable templates, marketing tools, and various integrations.
5. WooCommerce:WooCommerce is a powerful plugin for WordPress that allows you to turn your WordPress website into a fully functional eCommerce store. It offers a wide range of themes and extensions to customize your online store.
These are just a few alternatives to Shopify, and each platform has its own strengths and target audience. When choosing an eCommerce website builder, consider factors such as your business needs, budget, scalability requirements, customization options, and the level of technical expertise required.
FAQ - Shopify Online Store
Here are some frequently asked questions (FAQs) about Shopify as an eCommerce website builder:
1. What is Shopify?
Answer :Shopify is an eCommerce platform that allows businesses to create and manage online stores. It provides a user-friendly interface, a wide range of customizable themes, and a robust set of features to sell products or services online.
2. How much does Shopify cost?
Answer :Shopify offers different pricing plans to cater to various business needs. The plans range from Basic Shopify ($29/month) to Shopify ($79/month) and Advanced Shopify ($299/month). There is also Shopify Plus, an enterprise-level solution with custom pricing.
3. Can I use my own domain name with Shopify?
Answer :Yes, you can use your existing domain name or purchase a new one through Shopify. You can either connect your domain to your Shopify store or purchase a domain directly from Shopify.
4. Is Shopify secure for online transactions?
Answer : Yes, Shopify prioritizes security and provides SSL encryption for all online stores. It is Payment Card Industry Data Security Standard (PCI DSS) compliant, ensuring that customer payment information is securely handled.
5. Can I sell products in multiple currencies?
Answer : Yes, Shopify supports selling products in multiple currencies. This feature is available on Shopify's higher-tier plans and allows you to expand your business globally and cater to customers in their preferred currency.
6. Does Shopify integrate with third-party apps and services?
Answer : Yes, Shopify has an extensive App Store with a wide range of apps and integrations. You can find apps for various purposes, such as marketing, analytics, customer support, inventory management, shipping, and more.
7. Can I migrate my existing online store to Shopify?
Answer : Yes, Shopify provides migration tools and resources to help you transfer your store from other platforms. You can import your product data, customer information, and other relevant data to Shopify.
8. Does Shopify offer customer support?
Answer : Yes, Shopify offers 24/7 customer support through various channels, including live chat, email, and phone. They also provide extensive documentation, tutorials, and a community forum to help users navigate the platform.
9. Can I sell both physical and digital products on Shopify?
Answer : Yes, Shopify supports the sale of both physical and digital products. You can create product listings for physical items with inventory management features, and sell digital products by offering downloadable files or access codes.
10. Does Shopify provide marketing and SEO tools?
Answer : Yes, Shopify offers built-in marketing and SEO features to help you promote your online store. This includes options for creating discounts, running promotions, generating discount codes, optimizing product listings for search engines, and integrating with social media platforms.
Final Verdict Shopify
In summary, Shopify is a top-notch eCommerce website builder that offers a user-friendly interface, a wide range of customizable themes, and powerful features to create and manage online stores. It provides scalable solutions for businesses of all sizes, with reliable security measures for online transactions. While the cost and specific needs of a business may vary, Shopify's extensive integrations, app ecosystem, and strong customer support make it a popular choice. Overall, Shopify is a reliable and comprehensive platform that empowers businesses to establish and grow their online presence with ease.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
Tips for Shopify Store all New Owner Need to Know
Last updated on January 19, 2025 by RGB Web Tech

If you're a new store owner on Shopify, there are several key tips you should know to maximize your success. First, select a clean and professional theme that aligns with your brand identity. Customize your store's appearance and optimize your product pages with compelling descriptions and high-quality images. Streamline your checkout process to reduce cart abandonment, and set up shipping and fulfillment options to provide a smooth customer experience. Implement SEO best practices to increase organic traffic, leverage social media and marketing channels, and install essential apps to enhance your store's functionality. Monitor analytics, provide excellent customer support, and continuously refine your strategies for long-term success.
Shopify Tips All New Store Owners Need to Know
If you're a new store owner on Shopify, here are some tips to help you get started and make the most out of your Shopify store:
1. Choose a clean and professional theme: Select a visually appealing theme that aligns with your brand identity and provides a user-friendly experience for your customers. Shopify offers a wide range of free and paid themes to choose from.
2. Customize your store: Take advantage of Shopify's customization options to create a unique store that stands out. Customize your theme's colors, fonts, and layout to match your branding. Add a logo, high-quality product images, and compelling product descriptions.
3. Optimize your product pages: Make sure your product pages are well-optimized for conversions. Use clear and enticing product titles, include detailed descriptions, and highlight the benefits and unique selling points of your products. Add high-quality images and consider using product videos to showcase your items.
4. Streamline your checkout process: Simplify the checkout process to reduce cart abandonment. Enable guest checkout, minimize the number of required form fields, and offer popular payment options like credit cards, PayPal, and Apple Pay. Install trusted payment gateways to ensure secure transactions.
5. Set up shipping and fulfillment: Configure your shipping settings accurately, including shipping rates, zones, and carrier integration if applicable. Consider offering free shipping or setting up conditional free shipping based on order value. Streamline your fulfillment process by integrating with fulfillment apps or services.
6. Implement SEO best practices: Optimize your store for search engines to increase organic traffic. Use relevant keywords in your product titles, descriptions, and meta tags. Create unique and descriptive page titles and URLs. Install an SEO app to help you manage and improve your store's SEO performance.
7. Leverage social media and marketing channels: Promote your store and products through social media platforms like Instagram, Facebook, and Pinterest. Run targeted ads to reach your ideal audience. Implement email marketing campaigns to engage with your customers and drive repeat sales.
8. Install essential apps:Shopify's app store offers a wide range of apps to enhance your store's functionality. Install apps for email marketing, social media integration, analytics, customer reviews, and more. However, be cautious not to install too many apps that could slow down your store's performance.
9. Monitor analytics and make data-driven decisions: Utilize Shopify's built-in analytics or integrate with third-party analytics tools to track your store's performance. Monitor key metrics such as sales, conversion rates, traffic sources, and customer behavior. Use this data to identify areas for improvement and make informed decisions to optimize your store.
10. Provide excellent customer support: Offer multiple channels for customer support, such as live chat, email, or phone. Respond promptly to customer inquiries and provide helpful and friendly assistance. Positive customer experiences can lead to repeat purchases and word-of-mouth recommendations.
Remember, building a successful online store takes time and effort. Continuously monitor and refine your strategies, stay up to date with the latest e-commerce trends, and adapt your approach based on customer feedback and market demands.
Conclusion
In conclusion, as a new store owner on Shopify, implementing these tips can greatly benefit your business. By choosing a professional theme, customizing your store, and optimizing your product pages, you'll create an appealing and user-friendly shopping experience. Streamlining your checkout process, setting up shipping and fulfillment, and implementing SEO best practices will help drive conversions and attract organic traffic. Leveraging social media and marketing channels, installing essential apps, and monitoring analytics will further enhance your store's performance. Lastly, providing excellent customer support ensures a positive experience for your customers, leading to repeat sales and growth. By following these tips, you'll be on your way to building a successful Shopify store.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
Unlocking Success: How Web Design and Development Impact Your Online Presence
Last updated on January 19, 2025 by RGB Web Tech

In the era of rapid digital advancements, establishing a formidable online footprint becomes imperative for the triumph of any business venture. A meticulously crafted and expertly engineered website can potentially wield a profound impact on the perception of your brand, ultimately ushering you toward the gateway of triumph. Within the confines of this article, we shall delve deep into the realm of web design and development, unraveling its intrinsic capabilities to instill a positive transformation in your virtual presence. Brace yourself as we commence this enthralling odyssey toward attaining boundless success!
The Power of First Impressions
In the realm of your website, initial impressions hold immense significance. Studies have revealed that mere seconds are all visitors take to shape their perception of your site. Hence, it becomes paramount to fashion a design that is visually enchanting and user-friendly, seizing your audience's attention right from the moment they land on your virtual domain.
An aesthetically captivating framework, complemented by alluring imagery and captivating content, possesses the power to leave an indelible mark on your visitors. It conveys a sense of professionalism, credibility, and reliability, all of which are pivotal elements in establishing a robust online presence.
Navigating the User Experience
The success of a website is intricately tied to the user experience (UX) it offers. The seamless flow of navigation, an intuitive interface, and flawless functionality collectively contribute to a positive user experience. It is imperative that visitors can effortlessly find the information they seek, devoid of any sense of confusion or frustration.
The user experience can be considerably improved by adding simple navigation menus, clear call-to-action buttons, and strategically arranged content. By placing utmost importance on user experience during web design and development, you can effectively captivate and retain your audience, minimize bounce rates, and maximize conversions.
Mobile Optimization: A Must-Have
In an era dominated by the ubiquity of smartphones and tablets, optimizing your website for mobile devices is not merely a choice—it has become an absolute necessity. Neglecting the necessity of mobile optimization can seriously harm your online presence because a substantial amount of internet traffic comes from mobile users.
Responsive web design ensures the seamless adaptation of your website to diverse screen sizes and resolutions. It guarantees a consistent and intuitive user experience across a myriad of devices, thereby empowering mobile users to navigate and engage with your digital domain effortlessly. By embracing the essence of mobile optimization, you can extend your reach to a broader audience while concurrently enhancing your search engine rankings.
Leveraging Social Media Integration
Social media has become an inseparable part of our daily lives in our modern interconnected world. Harnessing the power of social media integration in your web design and development endeavors can revolutionize your online presence.
By seamlessly integrating social sharing buttons on your website, you can actively encourage and empower visitors to effortlessly share your valuable content with their extensive networks. Furthermore, real-time social media feeds display allows you to showcase captivating updates and actively engage with your cherished audience. By forging a solid and seamless connection between your website and various social media platforms, you can expand your reach, nurture unwavering brand loyalty, and attract a fresh influx of new followers.
Consider using QR codes as a cutting-edge and creative strategy as well. By strategically incorporating QR codes into your web design, you can provide a quick and convenient way for users to access and share your website or specific content. QR codes act as a bridge between the physical and digital worlds, enabling effortless interaction and expanding the potential for connection with your target audience.
Search Engine Friendliness: Climbing the Ranks
Unleashing triumphant outcomes within the digital landscape necessitates a profound grasp of the indispensability of search engine optimization (SEO). A meticulously optimized website can heighten your visibility in search engine results, propelling organic traffic and magnetizing prospective clientele.
To augment the search engine friendliness of your website, integrate pertinent keywords seamlessly into your content, meta tags, and headings. Skillfully employ appropriate HTML tags, such as H1, H2, and H3, to meticulously structure your content, thereby endowing search engines with a clear comprehension of your website's hierarchical framework. Additionally, craft descriptive and succinct meta descriptions for each page, enthralling users and enticing them to click through to your digital abode fervently. By meticulously implementing these SEO strategies, you can fortify your online presence and unlock the gates to unrivaled success.
Enhancing Loading Speed: Faster Than a Blink
In the contemporary whirlwind of our world, swiftness reigns supreme. Research unequivocally demonstrates that users demand websites to load swiftly within two seconds or less. Any semblance of delay in loading speed can elicit exasperation, urging visitors to forsake your digital abode in favor of a nimbler alternative.
Optimizing your website's loading speed is an imperative measure to avert the potential loss of visitors. Embrace techniques such as image compression, minimizing HTTP requests, and harnessing caching mechanisms, as they wield power to enhance loading times significantly. By according to the importance to speed within your web design and development endeavors, you can seamlessly bestow a browsing experience without hindrance, thereby ensuring the unwavering engagement of your cherished users.
Maximizing Accessibility for All
Web accessibility is a paramount facet of web design and development that must never be disregarded. Ensuring the accessibility of your website to individuals with disabilities resonates not only as an ethical imperative but also as a legal mandate in numerous jurisdictions.
Incorporate proper HTML tags, furnish an alternative text for images, and employ descriptive link texts to facilitate users utilizing screen readers. Deliberate upon color contrast to enhance readability and extend keyboard navigation options to cater to those unable to hire a mouse. By rendering your website accessible to all, you exhibit an unwavering commitment to inclusivity, fostering a positive online presence that reverberates with the utmost integrity.
Conclusion
Realizing unprecedented triumph within the digital realm necessitates acknowledging the profound influence of web design and development on your online presence. According to the paramount importance of factors such as visual allure, user experience, mobile optimization, search engine friendliness, and accessibility, you pave the way for creating a captivating website that magnetizes and enthralls your intended audience. Remember, your website serves as the digital countenance of your brand, and investing in its design and development catalyzes your unparalleled accomplishments in the online sphere.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.
Optimizing Web Design for Slow Connections
Last updated on January 19, 2025 by RGB Web Tech

In today's digital landscape, high-speed internet is commonly expected to work efficiently. However, designing websites for users with slow internet connections is a critical yet frequently overlooked aspect of web development.
Slow internet speeds can significantly impact user experience. They can lead to frustration and an increased bounce rate. Optimizing web design for these users increases accessibility. This upgrade not only benefits users but also boosts engagement across all demographics.
1. Understanding the Challenge
To properly optimize for slow connections, it is critical to understand what issues the user encounters. Many people, particularly those in rural or underdeveloped areas, experience unstable internet speeds. This causes longer loading times. Even the slightest decline in page load times can significantly decline conversion rates and customer satisfaction. Addressing these concerns necessitates a deliberate strategy that focuses on speed and efficiency without compromising the design quality. Bizango provides outstanding web design services to boost lead generation and enhance customer experience.
2. Strategies for Optimization
Here are some strategies you should consider implementing:
- Optimized image and media delivery: Images and media assets dramatically affect website load speeds. Image compression, lazy loading, and responsive image delivery can all help to minimize file sizes and speed up a website's loading time. By prioritizing important content and deferring non-essential elements, websites can provide a faster experience while ensuring a visually engaging presentation.
- Minimizing HTTP requests: every element on a webpage necessitates an HTTP request. This can also lead to a poor loading time. To reduce these requests, consider consolidating CSS and JavaScript files. You can also reduce the utilization of third-party plugins. Using browser caching to store frequently accessed resources locally can also be helpful.
- Simplified design principles: Consider adopting a minimalist design strategy to increase aesthetic appeal while improving performance on slower connections. Focus on the essential elements and streamline navigation. Also, reduce any unnecessary animation and complex interactions. This strategy ensures that users have quick access to vital information.
3. Designing for performance
Implement gradual enhancement tactics. Provide a basic, usable experience to users with weak connections. Begin with a lightweight, text-based interface, which helps load a page faster. Progressively enhance the experience with images, videos, and interactive elements for people with faster connections. This technique ensures that everyone has a satisfactory experience.
Mobile devices often rely on slower network connections than PCs. A mobile-first design encourages designers to prioritize performance and efficiency on smaller screens and slower networks, promoting a more inclusive web experience.
4. Testing and Optimization
Use tools like page speed insights, webpage tests, or lighthouses to access data on loading times, resource efficiency, and overall performance metrics. These tools offer practical insights into areas that require optimization. Make sure to check and ensure that the website runs optimally on all devices and at all connection speeds.
Solicit user feedback, particularly from individuals with slower connections to access the website. Analyze user behavior using analytics solutions to understand surfing habits better.
Endnote
Optimizing web design for slow connections is more than just accommodating a small group of people. It is also about promoting inclusivity and improving the overall user experience. Web designers may design user-friendly and engaging websites at various internet speeds. They can establish this through tactics such as effective media distribution and streamlined design concepts. Prioritizing performance benefits all by increasing user retention rates and the website's overall success.
If you found this article helpful, we encourage you to share it on your social media platforms—because sharing is caring! For more information about article submissions on our website, feel free to reach out to us via email.
Send an emailWritten by RGB Web Tech
Latest Technology Trends
Latest technology trends shaping the future, including AI advancements, blockchain innovation, 5G connectivity, IoT integration, and sustainable tech solutions. Explore breakthroughs in quantum computing, cybersecurity, augmented reality, and edge computing. Stay ahead with insights into transformative technologies driving innovation across industries and revolutionizing how we live, work, and connect.





